FlexChart allows you to create mixed charts that offer two key advantages, as follows:
- Combining chart types: Combine two or more chart types in a single chart, for instance, area-bar, bar-line, bar-scatter etc. Plot different metrics in a chart using different chart types and let the end user interpret data easily. In FlexChart, specify a chart type for each series to combine several chart types. To specify the chart type for a series, set the ChartType property of the SeriesBase class. Setting this property overrides the ChartType property set for the chart.
- Plotting multiple datasets: Plot data from multiple datasets in a single chart by specifying data source for a series. This is useful when the data to plot lies at multiple places. To specify the data source for a series, set the DataSource property of the Series class. Setting this property overrides the DataSource property set for the chart.
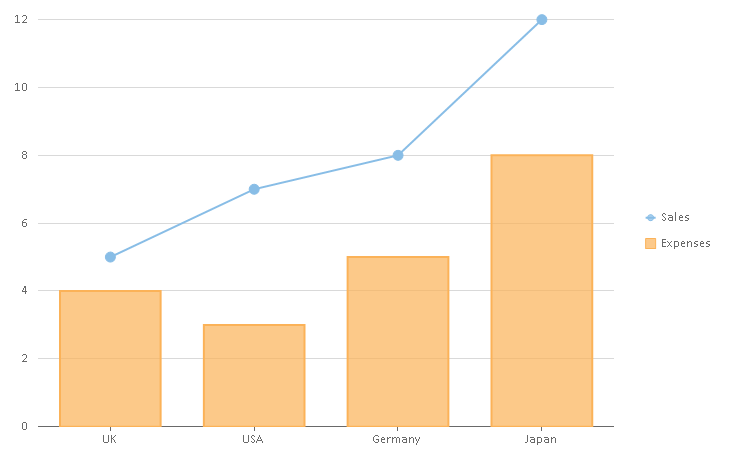
The following image displays a mixed chart that combines column and line symbols chart types. The chart plots and compares sales and expenses data of four countries.

The following code sets the Column chart type for FlexChart and overrides it by setting the LineSymbols chart type for the Sales series, thereby implementing mixed charts.
See Also