The Line Chart displays trends over a period of time by connecting different data points in a series with a straight line. It treats the input as categorical information that is evenly spaced along the X-axis.
You can create the Line Chart by setting the ChartType property to Line either at design-time or in code behind.
To create the stacking Line Chart, you need to set the Stacking property to Stacked or Stacked100pc.
Let there be a school XYZ with an initial strength of 3000 in 2011. The management of the school decides to find out the maximum, minimum, and average number of students in the school from 2011 to 2015. In addition, the management needs to know the time period in which the largest number of students left the school.
Let us visualize the given data by using the Line Chart.
Sample Data Table
| Year | Joined School | Left School |
|---|---|---|
| 2011 | 350 | 250 |
| 2012 | 300 | 450 |
| 2013 | 450 | 400 |
| 2014 | 500 | 350 |
| 2015 | 450 | 450 |
Important Points
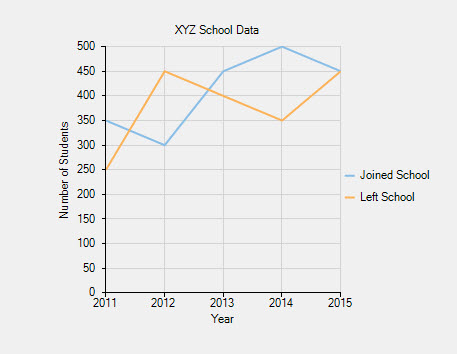
Line Chart

The above chart displays the number of students who joined and left the school from 2011 to 2015.
- Number of series: two (Joined School and Left School)
- Number of Y values per point: one
Below is the code that implements the aforementioned example: