The Bar Chart compares values across various categories or displays variations in a data series over time. The chart displays horizontal bars for data series plotted against X-axis and arranges categories or items on Y-axis.
To create the Bar Chart at design-time, you need to set the ChartType property to Bar in the Properties window. And to create the same at run-time, you need to set the property in code behind.
To create the stacking Bar Chart, you need to set the Stacking property either to Stacked or Stacked100pc.
Consider that a retailer wants to order six different types of products in beverages for his store. The order is to be placed with a distributor who provides the retailer with the requisite information regarding the products. The information comprises the price of each unit of a product, the number of units available in stock, and the number of units available on order.
Here are the criteria that the retailer follows to order the products: unit price < $25, units in stock > 20, and units available on order > 20.
Let's prepare a comparison chart to help the retailer decide the products he can order. Since the number of products to be compared is six, the Bar Chart is apt for this case.
Sample Data Table
| Beverages | Unit Price ($) | Units In Stock | Units On Order |
|---|---|---|---|
| Tea | 18 | 39 | 40 |
| Coffee | 19 | 17 | 70 |
| Cocktail | 10 | 13 | 30 |
| Mock Tail | 22 | 53 | 20 |
| Soft Drink | 21 | 120 | 70 |
| Mineral Water | 25 | 90 | 40 |
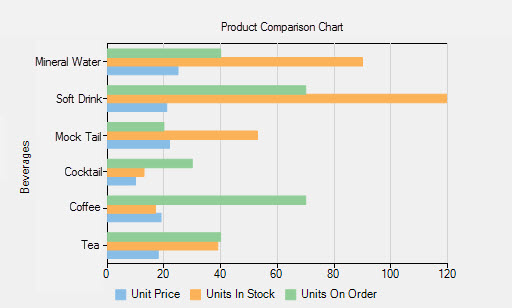
Bar Chart

The above chart compares six different products on the basis of their unit price, units available in stock, and units available on order. The bars for the three series have been rendered using different colors.
- Number of series: three (Unit Price, Units In Stock, and Units On Order)
- Number of Y values per point: one
- Number of products to be compared: six (whose Product ID < 7)
See the following code to implement the scenario: