The Column Chart, just like the Bar Chart, represents variation in a data series over time or compares different items. It displays values of one or more items as vertical bars against Y-axis and arranges items or categories on X-axis.
You need to set the ChartType property to Column either in the Property window or in code behind to create the Column Chart.
Set the Stacking property to Stacked or Stacked100pc to create the stacking Column Chart.
Let there be a company ABC that generates its performance report (of five years) for the period 2011-2015. The company calculates its annual profit by taking into account its income and expenditure in a year. Using the data, the company compares its annual profit in a particular year with that of the preceding year, thereby measuring its growth over the previous year.
Since the number of items to be compared are five, the Column Chart is apt for creating this report.
Sample Data Table
| Year | Income (1000 $) | Expenditure (1000 $) | Profit (1000 $) |
|---|---|---|---|
| 2011 | 30 | 20 | 10 |
| 2012 | 50 | 30 | 20 |
| 2013 | 40 | 30 | 10 |
| 2014 | 60 | 40 | 20 |
| 2015 | 65 | 35 | 30 |
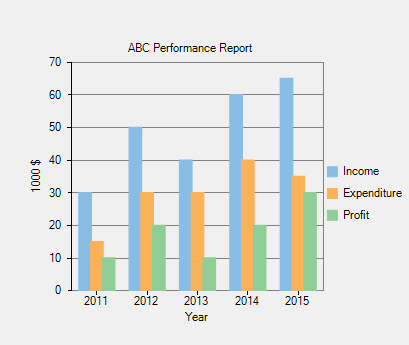
Column Chart

The above chart displays variation in the income, expenditure, and profit of the company ABC over the period 2011-2015.
- Number of series: three (Income, Expenditure, and Profit)
- Number of Y values per point: one
The code below demonstrates the implementation: