The Area Chart depicts change in data over a period of time. It represents data series by connecting data points against Y-axis and filling the area between the series and X-axis. In addition, the chart displays data series in the same order in which they are added—back-to-front.
FlexChart allows you to create the Area Chart both at design-time and run-time. At design-time, you need to set the ChartType property to Area in the Properties window; at run-time, you need to set the same property in code.
You can set the Stacking property to Stacked or Stacked100pc to create the stacking Area Chart.
Suppose there are three stocks, namely AAPL, CIEN, and INTC that have stayed atop from 2013 to 2015 consecutively in the stock market. At the end of 2015, an analysis is done to identify the rise or decline in these stocks (based on their stock values) in the current year over the previous year. The analysis is based upon the values of the respective stocks in 2013, 2014, and 2015.
Since stock values represent data that varies over a period of time, the Area Chart is apt for this scenario.
Sample Data Table
| Stock Name | 2013 | 2014 | 2015 |
|---|---|---|---|
| AAPL | 95 | 109 | 120 |
| CIEN | 89 | 104 | 115 |
| INTC | 75 | 95 | 110 |
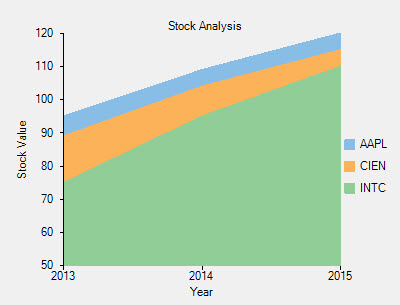
Area Chart

The above chart represents the rise of a stock by plotting the stock values in three consecutive years. The three areas for three different stocks have been rendered using three different colors.
- Number of series: three (AAPL, CIEN, and INTC)
- Number of Y values per point: one
The following code implements the above-mentioned scenario: