The SplineArea chart is just like the area chart with the only difference in the manner in which data points are connected. The SplineArea chart connects data points by using splines instead of straight lines, and fills the area enclosed by the splines.
You can set the ChartType property to SplineArea either at design-time or in code to create the SplineArea Chart.
To create the stacking SplineArea Chart, set the Stacking property to Stacked or Stacked100pc.
At the end of 2014, an international business magazine released a report ranking the topmost automobiles of the year on the basis of their resale values. The higher the resale value of an automobile, the better the ranking of the automobile. The same magazine released another report at the end of 2015 listing the best automobiles of 2015 on the basis of their resale values. There were a few vehicles that were common in both the reports.
Now, you need to compare the resale values of those vehicles in 2014 with that of 2015 with the help of the given data.
Let us do the same by using the SplineArea Chart.
Sample Data Table
| Automobile | Resale Value in 2014 (%) | Resale Value in 2015 (%) |
|---|---|---|
| Toyota Tundra | 55 | 52 |
| GMC Canyon | 47 | 49 |
| Chevrolet Silverado | 56 | 50 |
| Ford F-150 | 69 | 68 |
| Subaru Forester | 67 | 65 |
| Jeep Wrangler | 88 | 91 |
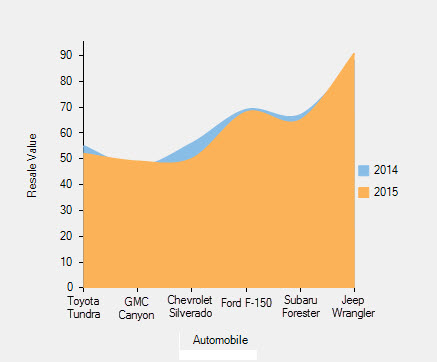
SplineArea Chart

The above chart represents comparison in the resale values of specific automobiles in 2014 with that of 2015.
- Number of series: two (2014 and 2015)
- Number of Y values per point: one
Here is the implementation in code: