Serialization is a process of converting an object into a stream of bytes. The stream of bytes can be stored or transmitted into memory, a database, or a file. The main purpose of serialization is to save the state of the object.
Spread.Views includes serialization for all grid and layout engine options. You can store a data view in a JSON object which can be loaded into another view.
Use the following steps to implement serialization.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
- Add a button using a DIV tag. Then add an inner container serialized grid within the grid container to save the state of the object.
<div class="setting-container"> <button id="serialize" class="serialize-setting btn btn-default">Serialize</button> </div> <div id="grid1" class="grid"> </div> <div id="grid2" class="grid"> <div class="inner-container"> <div class="inner-text">Serialized Grid</div> </div> </div> - Add the column definition. Also initialize the code by calling the grid ID from the DIV tag. Set the allowGrouping property to true to allow grouping of data.
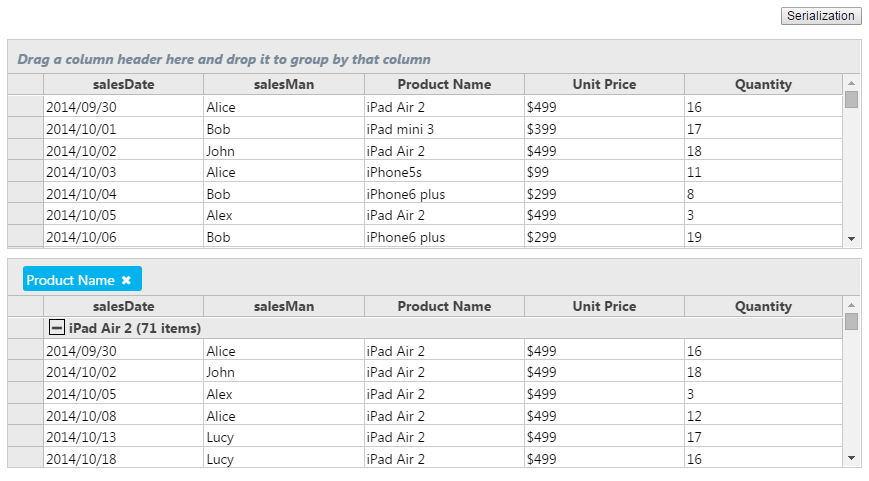
- Add the function to perform serialization when the Serialize button is clicked. The top grid is serialized to JSON and an identical new grid is loaded under it by calling the exported JSON.
document.querySelector('#grid1').focus(); var dataView2; $("#serialize").click(function() { if (dataView2) { dataView2.destroy(); dataView2 = null; } var container = document.getElementById('grid2'); container.innerHTML = ""; dataView2 = new GC.Spread.Views.DataView(container, data, dataView1.toJSON()); })
