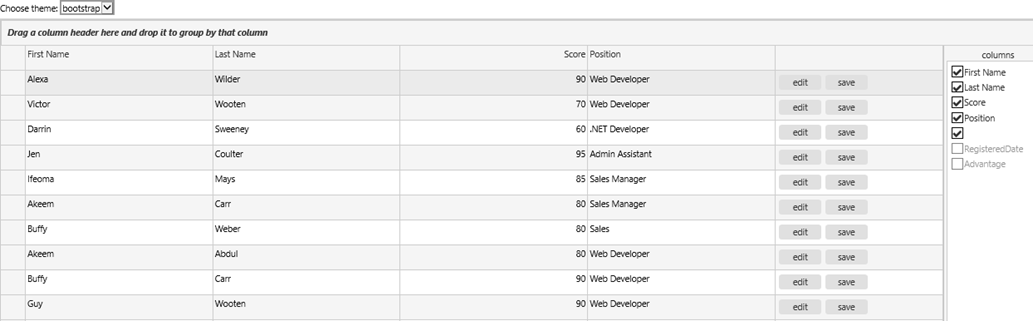
Spread.Views supports themes by importing the theme file within the application. User can select the built-in-theme, jQuery UI theme, Bootstrap theme or use a customized theme.
For built-in themes, CSS files are divided into two parts.
- Default CSS: used for basic styling of the grid.
- Theme CSS: used for the changed theme by replacing the CSS file.
Note:
- By default the CSS gets loaded if theme CSS isn't available.
- Theme CSS is loaded after Grid CSS.
For jQuery UI and Bootstrap theme, Grid uses another CSS file to update the appearance and corresponding class name gets mounted on DOM element.
However for User Customized theme, customize the theme-css files to update their styles as required and load in the correct sequence.
Use the following steps to enable different themes:

Sample Code
- Add a reference to the "gc.spread.views.dataview.bootstrap.10.1.1.css" file.
<link rel="stylesheet" type="text/css" href="[Your stylesheet path]/gc.spread.views.dataview.bootstrap.10.1.1.css"> - Add the column definition and define the locale mode change function.
$('#grid-theme-mode').change(function() { var sel = document.getElementById("grid-theme-mode"); var value = sel.options[sel.selectedIndex].value; var baseUrl = '[Your Stylesheet Path]/gc.spread.views.dataview.' + value + '.10.1.1.css'; getCSS(baseUrl, function() { initGrid(sourceData); currentCss = value; }); }); - Initialize the code by calling the grid ID from the DIV tag.
