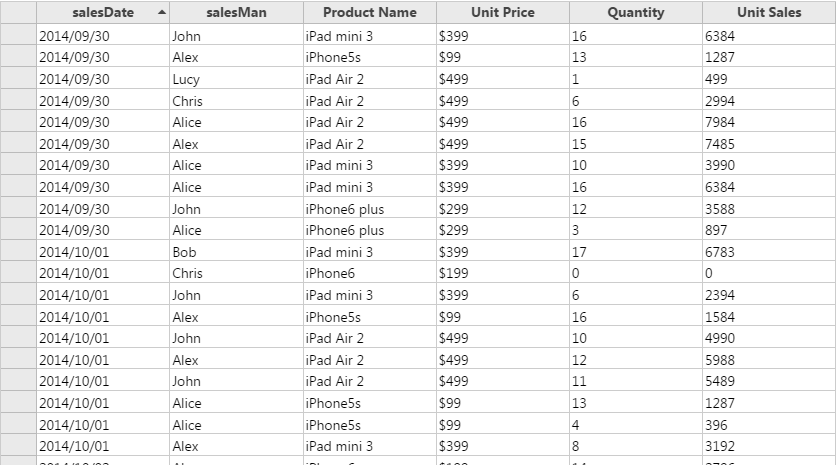
The sorting feature allows you to sort rows based on column values or expressions. You can use the allowSorting property or configure expressions to implement sorting.
Use the following code to apply sorting.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
Set the allowSorting property and initialize the grid using the DIV tag.
allowSorting: trueSorting using Built-In Expressions
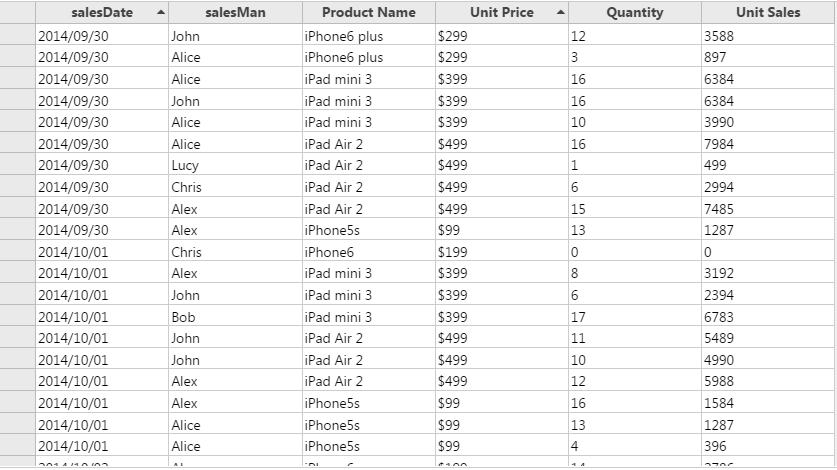
You can specify built-in sorting expressions to enable sorting when the data view loads.
Use the following steps to apply built-in sorting expressions.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
Set the sorting property and initialize the grid using the DIV tag.
sorting: [{
field: 'date',
ascending: true
}, {
field: 'country',
ascending: false
}]