The following steps demonstrate how to assign font styles to the individual pages of a C1MultiPage using CSS styles. Upon completion of this topic, the text on the first page of the C1MultiPage control will appear in a purple, extra-large Comic Sans font. To accomplish this task, you will create a CSS style sheet with a class and assign it to the first page's C1PageView.CSSClass property.
To add a gradient background to the first page of the C1MultiPage control, complete these steps:
1. Add a C1MultiPage control to your Web project.
2. Click C1MultiPage's
smart tag (![]() ) to
open the C1MultiPage Tasks menu and select MultiPage Designer.
) to
open the C1MultiPage Tasks menu and select MultiPage Designer.
3. Use the Add Child
Item button ![]() to add a page to the control.
to add a page to the control.
A page named C1PageView1 appears in treeview.
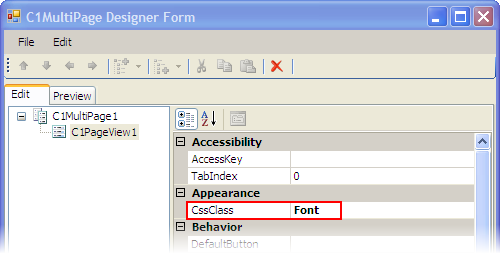
4. In treeview, select C1PageView1 to reveal its list of properties. Set the C1PageView.CSSClass property to "Font"; this will be the name of the CSS class you create in a later step.

5. Click OK to close the C1MutliPage Designer Form.
6. In Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
7. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "FontStyles.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
FontStyles.css is added to your project.

8. In Solution Explorer, double-click FontStyles.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
9. Place the following CSS code after the right bracket of the body style:
.Font
{
font-family:Comic Sans MS;
font-size:x-large;
color:Purple;
}
10. Now you will have to link the Web project to the FontStyles.css style sheet by calling it in the project's Source code. To link the style sheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="FontStyles.css" type="text/css" rel="stylesheet">
11. Click the Design tab to return to design view.
12. Place your cursor in the C1MultiPage control and add text to the control.
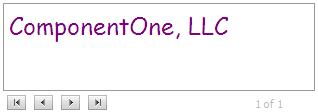
13. Press F5 to build your project. Observe that the text you entered in step 12 is in an extra-large, purple Comic Sans font.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
By completing the steps in this topic, you have added font styling to the C1MultiPage control. The final product will resemble the following image:

|