The following steps illustrate how to apply a border style to the C1MultiPage control using CSS styles. Upon completion of this topic, the C1MultiPage control will have a thick, inset border that is lime green in color. To accomplish this task, you will create a CSS style sheet, add a class specifying border styles to that style sheet, and then call that class by setting the CSSClass property.
To add a border to Panel1 of the C1MultiPage control, complete these steps:
1. Add a C1MultiPage control to your Web project.
2. In Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
3. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "BorderStyles.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
BorderStyles.css is added to your project.

4. In Solution Explorer, double-click BorderStyles.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
5. Place the following CSS code after the right bracket of the body style:
.Border
{
border-style:inset;
border-width:thick;
border-color:Lime;
}
6. Return to the Design view of your .aspx page and complete the following tasks:
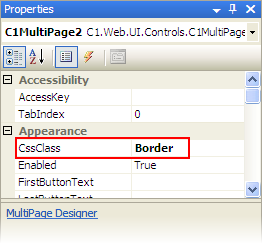
a. Right-click the C1MultiPage control to open its context menu and select Properties.
C1MultiPage's properties take focus in the Properties window.
b. Set the C1MultiPage.CSSClass property to "Border".

7. Now you will have to link the Web project to the BorderStyles.css style sheet by calling it in the project's Source code. To link the style sheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="BorderStyles.css" type="text/css" rel="stylesheet">
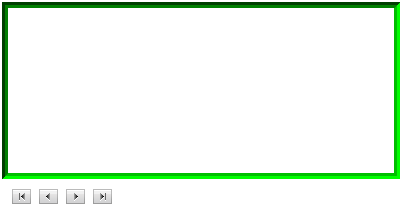
8. Press F5 to build your project. Observe that the control adopted the border styles specified in the BorderStyles.css style sheet.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
By completing the steps in this topic, you have added a thick, lime green inset border to the C1MultiPage control. The final product will resemble the following image:

|