Although a chart contains primary X and Y axis, you may still sometimes require additional axis to fulfill your requirements. For example, you may want to plot series of a significantly different range of values in a chart. In addition, you may want to plot entirely different values (of different types) within a single chart. With just two axis, it would not be possible to display data in such scenarios effectively. In such cases, using secondary axis would come in handy. To use secondary axis, you can plot multiple series in a single chart with their own X and Y axis.
FlexChart allows you to work with multiple axis easily. You just need to create additional axis as per your requirements, and then bind the same to the AxisX and the AxisY property of a series.
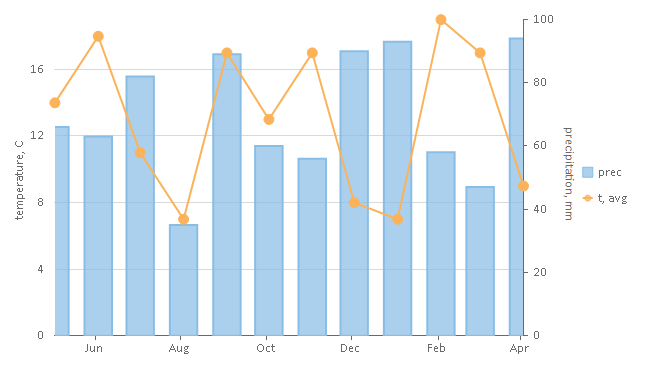
The following image shows two Y axis. one primary and another auxiliary, along with X axis in FlexChart.

The following code snippet demonstrates how you can create and use multiple Axis in FlexChart: