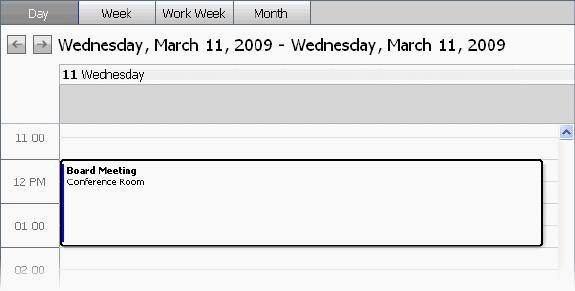
ComponentOne Scheduler for ASP.NET AJAX provides full scheduling functionality with the familiar look of Microsoft Outlook™. When you place a C1Schedule control onto a Web form, it appears as a fully functional Outlook-style schedule that allows users to add, edit, and manage their appointments:

Initially, the VisualStyle is set to ArcticFox, the ViewType is set to DayView, and the current day is the first date displayed.
The built-in C1WebScheduleStorage component automatically created by C1Schedule links data to your schedule through separate data storages, one for each of the following: appointments, resources, contacts, categories, labels and statuses. No code is needed to set up the data storage. The data storage file, by default C1ScheduleData.xml, is an XML file used to save and load data. It is specified in the DataFilePath property.
You may also choose to bind C1Schedule to a data source by mapping the datasource tables to the mapping properties in C1Schedule, either using the DataSource Editor or Visual Studio's Properties window.
At run time, the Appointment dialog box is used to schedule new appointments, allowing you to set a subject, location, label, start and end times, reminder, availability status, and whether the appointment is an all day event. You can also specify any resources, categories, and contacts here, as well as determine whether the appointment is private. You can easily customize the appearance of the appointment dialog box, if desired.
The following topics provide more information on working with the C1Schedule control, including binding to a data source, using the Appointment dialog boxes, changing the data view and more.
|
 Data and Databinding
Data and Databinding