The wijeventscalendar widget is a fully functional schedule that allows users to add, edit, and manage their appointments.
Open the .cshtml for the View in which you want to display a wijeventscalendar. Add an DOM element like in the following markup:
<div id="eventscalendar"></div>
Now you need to initialize the widget, which you can do by adding the following script to the .cshtml file:
<script type="text/javascript">
$(document).ready(function () {
$("#eventscalendar").wijevcal();
});
</script>
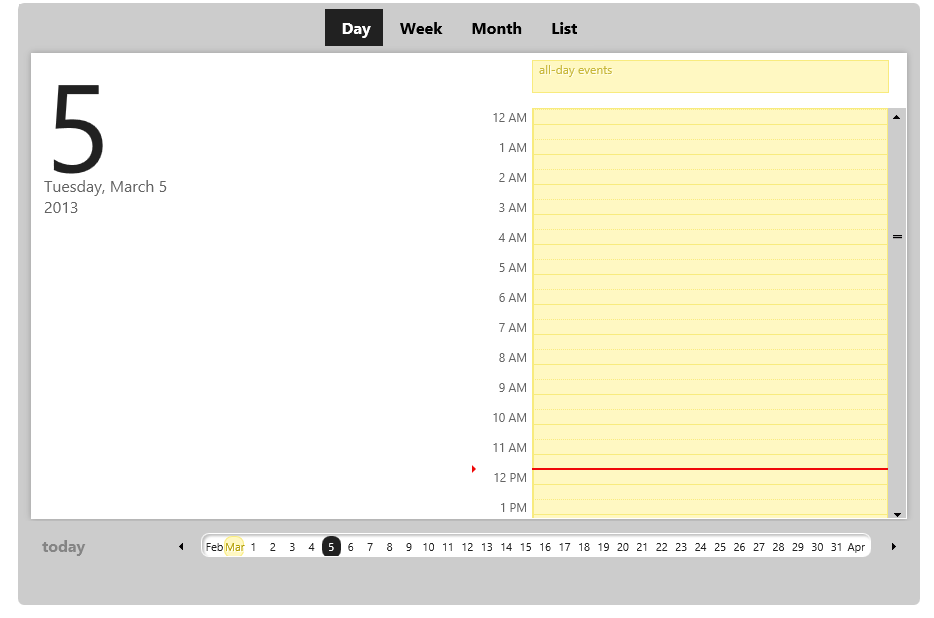
When you run the project, the calendar will look like this:

See Also