By default the wijeventscalendar displays a navigation bar at the bottom of the control. The navigation bar notes the selected date and lets the user navigate to previous or following dates or months at run time. You can disable the navigation bar by setting the navigationBarVisible option to False.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- After the last closing
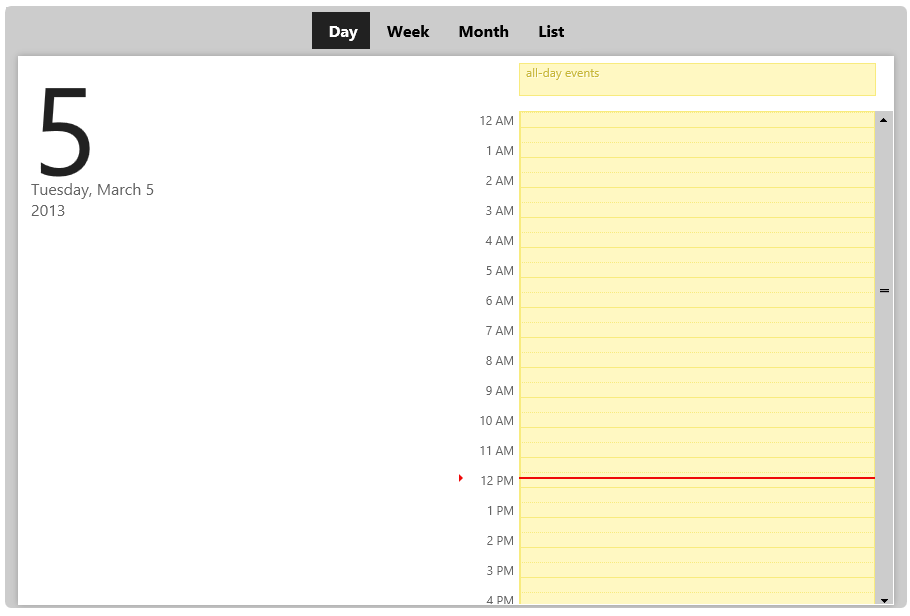
</script>tag in the references, enter the following jQuery script to initialize the wijeventscalendar widget and set the navigationBarVisible option.<script type="text/javascript"> $(document).ready(function () { $("#eventscalendar").wijevcal({ navigationBarVisible: false }); }); </script> - When you run the application, the events calendar will look similar to the following image. Notice the Navigation bar is missing.