In this topic, you first need to Create a LightSwitch for HTML Project and then Connect to an External OData Service.
In order to instantiate a screen template for the D3 Treemap, you need to add a new Browse screen to your project by implementing the following steps.
- In Solution Explorer, expand your HTMLClient project, right-click on the Screens folder and select Add Screen. The Add New Screen dialog box appears.
- In the Add New Screen dialog box select Browse Data Screen and enter D3Treemap for the Screen Name and select DemoServiceData.GDPItems from the Screen Data dropdown listbox, then choose OK. The D3Treemap.lsml is added to the Screens folder.
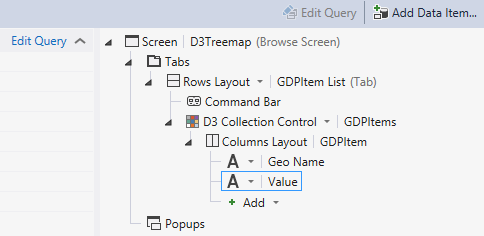
- In the D3Treemap.lsml page, click the dropdown arrow next to the List control and choose D3 Collection Control.
- Under the Columns Layout, delete the following properties: Id, FIPS, Industry ID, Industry Name, and Year. The Columns Layout should appear similar to the following image.

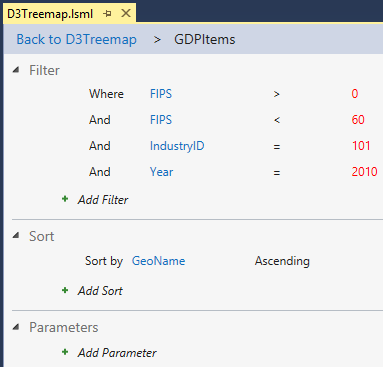
- On the D3Treemap.lsml page click on the link, Edit Query.
- Expand the Filter node and click Add Filter, then set the filter so it apppears like the following:

- Click the link Back to D3Treemap.
- On the D3Treemap.lsml page select the D3 Collection Control and expand the General node in the Properties window, then scroll down to the Widget property and set it to Treemap.
- Click Edit Render Code in the Properties window to automatically create the following required JavaScript code.
JavaScript Copy Codemyapp.D3TreeMap.GDPItem_render = function (element, contentItem) { var div = $("<div/>"); div.appendTo($(element)); var options = { width: 400, height: 400, format: ",d", colors: d3.scale.category20c() }; var treemap = d3ls.treemap(element, contentItem, options); }; - In the Solution Explorer, right-click the Treemap.lsml file and select Set as Home Screen.
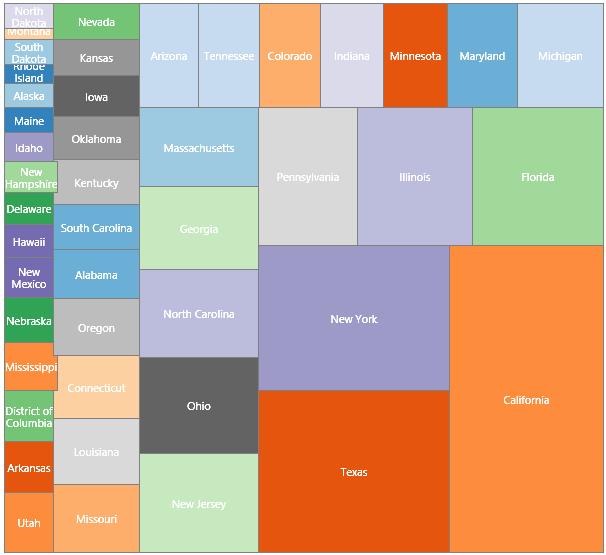
- Run the project and see how the Treemap control looks like.