In SpreadJS, a chart comprises several chart elements (chart area, chart title, plot area, series, axes, data labels, data markers and legends) that can be formatted individually to generate 2-D charts with customized layout.
Configuring chart elements in a spreadsheet not only enables users to represent information in a meaningful way but also helps them in putting together a clearer view of comparisons and trends for enhanced data visualization and analysis.
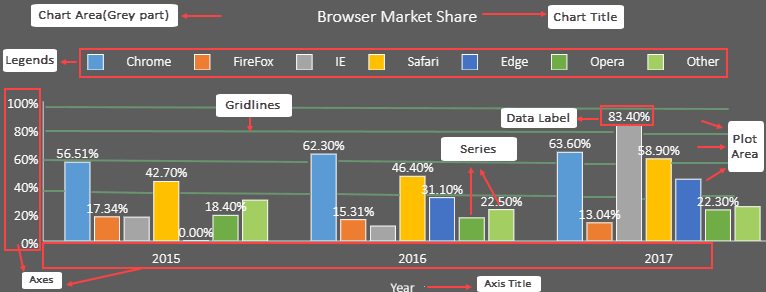
A basic chart with customized chart elements is shown below for your reference.

You can create and customize charts in the following ways:
- Configuring Chart Title, Chart Area and Plot Area
- Configuring Legends
- Configuring Series
- Configuring Axes
- Configuring Data Label
- Configuring Data Markers
- Configuring Gridlines