Series refers to the set of data points(values in a particular row or column) that are plotted in the chart.
In SpreadJS, you can plot one or more data series while creating a chart. Each series represents an item on the legend. You can get, insert and remove a series item from the series collection of a chart and also customize the series name, border width, border color, yValue, xValue and fill color for each series item using the series method and SeriesCollection class.
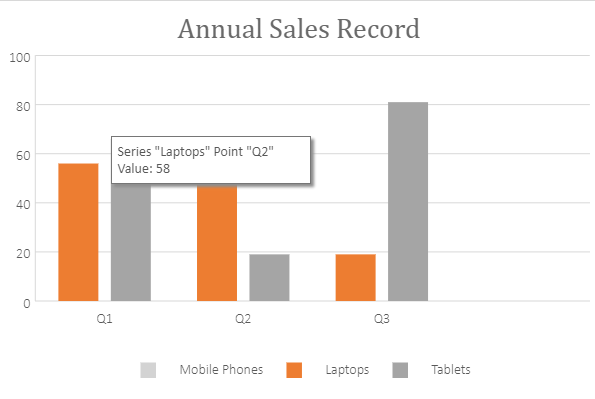
An basic image with series configuration is shown below.

Using Code
This code shows how to configure series in a chart.
| JavaScript |
Copy Code
|
|---|---|
|
//Configure Series
|
|