You can change the height and width of the headers.

Using Code
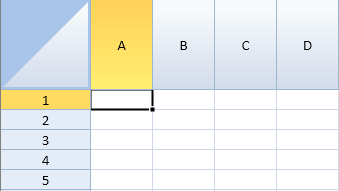
This example changes the column header height and row header width.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var sheet = spread.getActiveSheet(); //Change the column header height. sheet.setRowHeight(0, 90.0,GcSpread.Sheets.SheetArea.colHeader); //Change the row header width. sheet.setColumnWidth(0, 90.0,GcSpread.Sheets.SheetArea.rowHeader); }); |
|
See Also