You can allow the user to resize columns and rows or specific columns or rows. Multiple selected columns or rows can also be resized.
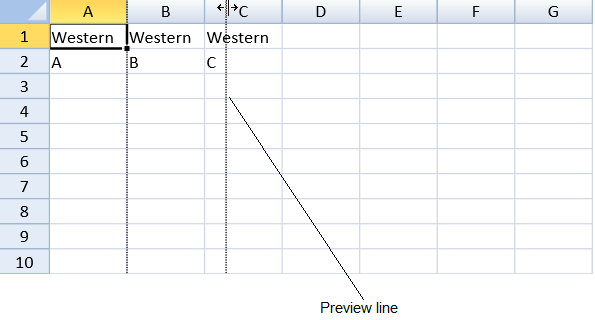
Move the pointer over the border between the column or row header. The pointer will change to a double arrow. Click and drag to the right or left to resize the column and row and release the mouse to change the column width or row height. A preview line is displayed when dragging.

You can still resize a row or column with zero height or width if the resizeZeroIndicator method is set to Enhanced.

Using Code
This example specifies whether the column and row are resizable.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setRowResizable(3,false,GcSpread.Sheets.SheetArea.viewport); activeSheet.setColumnResizable(3,false,GcSpread.Sheets.SheetArea.viewport); activeSheet.getRow(1,GcSpread.Sheets.SheetArea.viewport).resizable(false); activeSheet.getColumn(1,GcSpread.Sheets.SheetArea.viewport).resizable(false); |
|
Using Code
This example specifies whether the column and row are resizable.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setRowCount(10); activeSheet.setColumnCount(7); activeSheet.setValue(0, 0,"Western"); activeSheet.setValue(0, 1,"Western"); activeSheet.setValue(0, 2,"Western"); activeSheet.setValue(1, 0,"A"); activeSheet.setValue(1, 1,"B"); activeSheet.setValue(1, 2,"C"); activeSheet.setColumnResizable(0,true, GcSpread.Sheets.SheetArea.colHeader); activeSheet.setRowResizable(0,true, GcSpread.Sheets.SheetArea.rowHeader); alert(activeSheet.getColumnResizable(0)); alert(activeSheet.getRowResizable(0, GcSpread.Sheets.SheetArea.rowHeader)); |
|
See Also