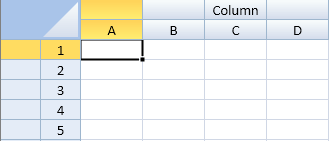
You can display multiple column and row headers and specify whether to show letters, numbers, or nothing in the default header. You can also put custom text in the headers.
Clicking on a header will select that row or column by default. You can also resize a column or row by moving the pointer over the line at the edge of a header. The pointer changes to a double arrow and you can then drag the column or row to the new width or height.

You can use the setColumnHeaderAutoTextIndex, setColumnHeaderAutoText, setRowHeaderAutoTextIndex, and setRowHeaderAutoText methods in code to change the default header text.
Using Code
This example specifies the type and location of the header text and creates custom header text.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setRowCount(2,GcSpread.Sheets.SheetArea.colHeader); activeSheet.setColumnCount(2,GcSpread.Sheets.SheetArea.rowHeader); activeSheet.setValue(0, 2,"Column",GcSpread.Sheets.SheetArea.colHeader); activeSheet.setRowHeaderAutoTextIndex(1); activeSheet.setRowHeaderAutoText( GcSpread.Sheets.HeaderAutoText.letters); activeSheet.setColHeaderAutoTextIndex(1); activeSheet.setColHeaderAutoText(GcSpread.Sheets.HeaderAutoText.numbers); |
|