Wijmo UI for the Web
Round Bar Corners

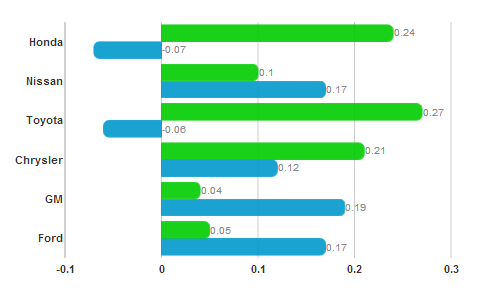
Building on the Quick Start example, you can round the corners of the bars in the chart using the clusterRadius option.
Drop down and copy code
| Round Bar Corners Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
clusterRadius: 5,
data: {x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda']},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: { y: [.05, .04, .21, .27, .1, .24] }
},
{
label: "2011 Auto Sales",
legendEntry: true,
data: { y: [.17, .19, .12, -.06, .17, -.07] }
}],
});
});
</script>
| |