GanttView control is not restricted to default task property columns as users can create custom columns as per their requirements. The control provides the CustomFieldColumn class, which can be used to create custom columns. The class also provides a set of properties to specify various attributes of a custom column. For instance, the DataType property can be used to set the data type, while the Format property can be used to specify the format in which the data is to be displayed.
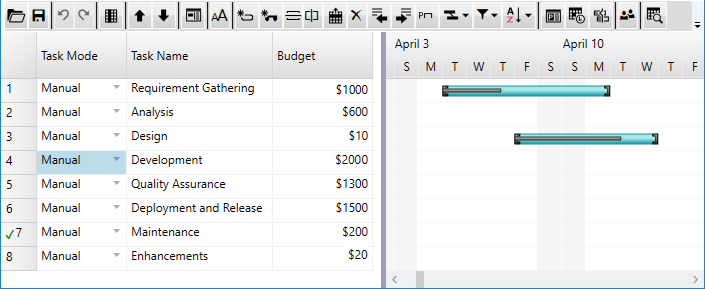
The image below shows a GanttView with a custom column titled 'Budget' that accepts numeric data and displays the same in '$' format.

Creating custom columns in code
To create custom columns, create an object of the CustomFieldColumn class and set the basic properties such as Name, Caption, Format, and DataType. The following code illustrates creating a custom column titled 'Budget' that accepts numeric data and specifies the currency format in '$'. This example uses the sample created in the Quick Start.