You can easily convert the table you populated in the previous step to a formatted grid using Wijmo. In the following example, you will add CDN links (to the Wijmo .css and .js files) to the _Layout.cshtml file. Then you'll create a nicely formatted wijgrid by adding a few lines of jQuery to Index.cshtml.
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Check the dependencies to make sure the project is referencing the latest version of Wijmo. You can find the latest version of the Wijmo dependencies at http://wijmo.com/downloads/cdn/.
- In the Solution Explorer, expand Views | Home, and double-click Index to open the file.
- After the closing
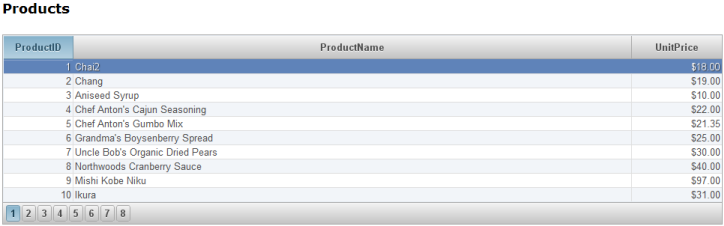
</table>tag, enter the following jQuery script:<script type="text/javascript"> $(document).ready(function () { $(".productgrid").wijgrid({ allowSorting: true, allowPaging: true, columns: [ {}, { dataType: "currency" } ] }); }); </script> - Press F5 to run the project. The table is now a grid with prices formatted as currency. It appears similar to the following:

In this tutorial, you created a wijgrid widget using a table on the client. If you'd like to create a wijgrid dynamically on the server, see the Creating a wijgrid on the Server topic for details.