The wijmenu widget is a UI that allows for multi-level menus and pop-up, contextual menus. The wijmenu widget supports animation, images and check box items, and interactive item scrolling. Users select or hover over the menu headings to reveal the submenus.
Open the .cshtml file for the View in which you want to display a menu. Use the following markup to create the unordered list from which the menu will be created:
<ulid="menu">
<li><a>menuitem1</a>
<ul>
<li><a>menuitem1a</a></li>
<li><a>menuitem2a</a></li>
</ul>
</li>
<li><a>menuitem2</a></li>
<li><a>menuitem3</a></li>
</ul>
Once the you have created the list, you need to initialize the wijmenu widget. You do this by adding the following script to the .cshtml file that includes the list:
<scripttype="text/javascript">
$(document).ready(function () {
$("#menu").wijmenu();
});
</script>
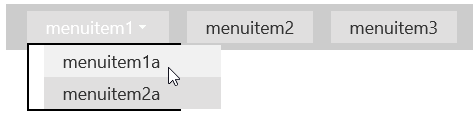
When you run your project, the basic wijmenu will look like the following image:

For more information about wijmenu, click one of the external links to view our Wijmo wiki documentation: