Open the .cshtml for the View in which you want to display a wijinputdate. For this example, we're going to add four input elements, like in the following markup:
<ul>
<li>
<label>dateFormat='T' (Long date pattern)</label>
<input type="text" id="textbox1" />
</li>
<li>
<label>dateFormat='d' (Short date pattern)</label>
<input type="text" id="textbox2" />
</li>
<li>
<label>dateFormat='g' (General Date & Short Time)</label>
<input type="text" id="textbox3" />
</li>
<li>
<label>dateFormat='U' (Universal Date & Long Time)</label>
<input type="text" id="textbox4" />
</li>
</ul>
Each of the four input elements will display different when they're initialized as wijinputdate widgets. To initialize the widgets, simply add the following script to your project:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$(function () {
$("#textbox1").wijinputdate({ dateFormat: 'T' });
$("#textbox2").wijinputdate({ dateFormat: 'd' });
$("#textbox3").wijinputdate({ dateFormat: 'g' });
$("#textbox4").wijinputdate({ dateFormat: 'U' });
});
});
</script>
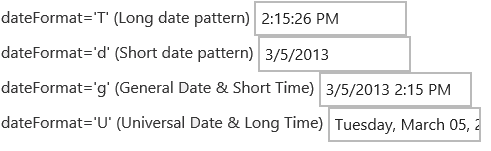
If you were to use this example in an application, it would look as follows:

For more information about wijgrid, click one of the external links to view our Wijmo wiki documentation:
See Also