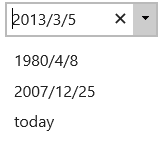
The wijinputdate widget allows you to create a drop-down list box of dates. Use the showTrigger option to show the drop-down arrow and use the comboItems option to populate the drop-down list. See the InputDate > DropDown sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/inputdate/DropDown.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the <body> tags of the page.
<input type="text" id="textbox1" /> - After the closing
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijinputdate widget and set the comboItems, dateFormat and showTrigger options.<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputdate( { dateFormat: 'yyyy/M/d', comboItems: [{ label: '1980/4/8', value: new Date(1980, 3, 8) }, { label: '2007/12/25', value: new Date(2007, 11, 25) }, { label: 'today', value: new Date()}], showTrigger: true }); }); </script> - Press F5 to run the application. The showTrigger option displays the drop-down arrow. The dateFormat option sets the format of the dates, and the drop-down list specified in the comboItems option contains three list items.