Author and manage HTML content on any Web page with the wijeditor widget. This intuitive Microsoft Word-like editor allows you to edit in your preferred style: design, source code, or split view. The wijeditor widget is created by the jquery.wijmo.wijeditor.js library.
Open the .cshtml for the View in which you want to display an editor. Add a <textarea> element like in the following markup:
<textarea id="wijeditor" style="width: 756px; height: 475px;">
<h1>header</h1>
<p>content</p>
<h2>header</h2>
<p>content</p>
</textarea>
Now you need to initialize the wijeditor widget, which you can do by adding the following script to the .cshtml file:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijeditor").wijeditor();
});
</script>
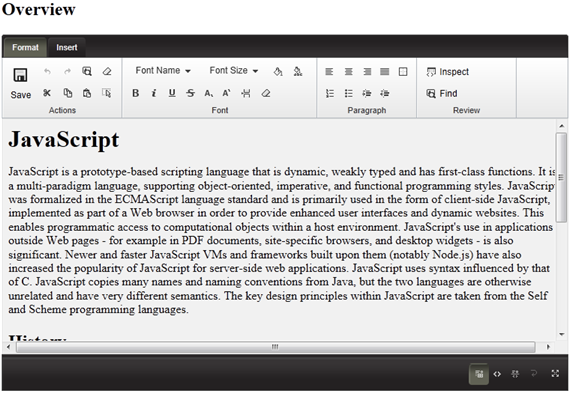
When you run your project, the editor will look like this:

For more information about wijaccordion, click one of the external links to view our Wijmo wiki documentation:
See Also