Navigating the Calendar Using the Outer Navigation Calendar Buttons
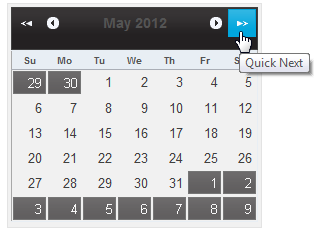
The outer navigation buttons represent the double arrow previous and next buttons. Set the navButtons option to ‘quick’ to show the outer navigation buttons.
The quickNavStep option applies to the outer navigation buttons. The default value for this property is set to 12 which means that clicking the previous or next navigation button navigates every twelve calendar months.
The following code sets the navButtons option to ‘quick’ and the quickNavStep option to 3 to enable outer navigation buttons and navigating every 3 calendar months:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({ navButtons: 'quick', quickNavStep: 3 });
});
</script>
<div class="main demo">
<!-- Begin demo markup -->
<div id="calendar1"></div>
<!-- End demo markup -->
<div class="demo-options">
<!-- Begin options markup -->
<!-- End options markup -->
</div>
</div>
This topic illustrates the following:
Click on the Quick Next button to jump 3 calendar months ahead: