With wijcalendar, you can show a single month or a table of months with customizable styles and navigation elements.
Open the .cshtml for the View in which you want to display a calendar. Add a <div>DOM element like in the following markup:
<div id="calendar"></div>
Now you need to initialize the wijcalendar widget, which you can do by adding the following script to the .cshtml file:
<script type="text/javascript">
$(document).ready(function () {
$("#calendar").wijcalendar({
easing: "easeOutExpo",
monthCols: 2,
});
});
</script>
Here you used the wijcalendar's easing and monthCols options to set the easing effect when changing months and to specify the number of months to display in the widget, respectively.
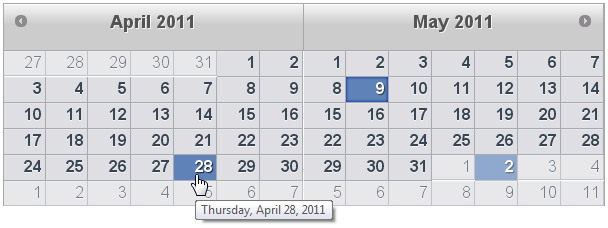
When you run the MVC application, the wijcalendar will look similar to this:

For more information about wijcalendar, click one of the external links to view our Wijmo wiki documentation: