Data (view or table) added to the FlexPivotPage control can be visualized by creating views. You can create summarized views by dragging data fields into various lists at runtime as illustrated in Creating Different Views at Runtime topic. To create a default view that appears automatically when your FlexPivot application runs, you need to perform some design-time settings and add set the ViewDefinition property in code.
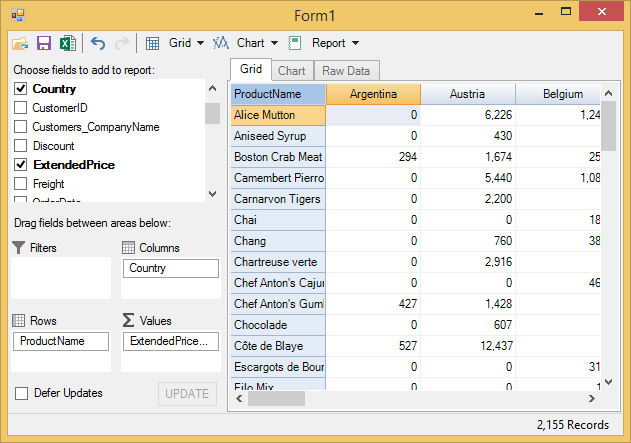
Complete the following steps to create an application that displays a default view with ProductName in the Rows list, Country in the Columns list, and ExtendedPrice in the Values list.
- Create a new Windows Forms Application project in Visual Studio.
- Add the C1FlexPivotPage control to your project and bind it to Invoices view of the c1NWind data source file as illustrated in Binding FlexPivot to Data Source topic.
- In Solution Explorer, right-click your project and click Properties to open Project designer.
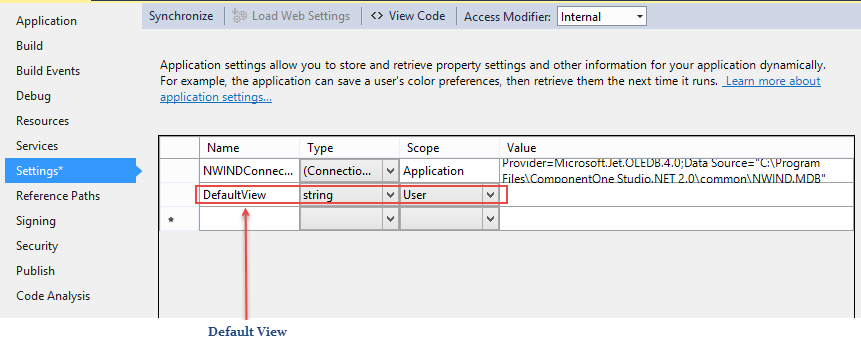
- In the Project Design, click Settings option.
- Create a new setting and name it, for example, DefaultView.

- Switch to code view and add the following code in Form1_Load event to initialize the default view and set the data fields.
- Initialize a standard connection string to the database file being used.
- Press F5 to run the application. The default view gets displayed with ProductName appearing in the Rows list, Country in the Columns list, and ExtendedPrice in the Values list.