To load data into FlexChart from a predefined array, you can set the data source of the series by using the DataSource property, which accepts any collection of objects.
You can use the Point array that enables you to set an ordered pair of X and Y coordinates of the integer type in a two dimensional plane. Or you can use the PointF array that lets you set an ordered pair of X and Y coordinates of the floating type in a two dimensional plane.
Besides using objects like Point/PointF, you can use an anonymous object array to load data into FlexChart.
Furthermore, there is the SetData() that takes X and Y arrays of the double type. You just need to add a series to FlexChart and pass X and Y arrays of the double type in the SetData() to load data into FlexChart.
For details on adding data to series using the SetData(), refer to Adding Data to Series.
Let's use one of these approaches to load data into FlexChart.
Consider an IT company that is making a software to regulate and maintain banking/financial activities and data for a reputed international bank. There are three primary stages involved in the making of the software: designing (1), coding (2), and testing (3). To carry out these phases, the company undertakes both offshore and onsite activities.
Offshore refers to the work done at the developer's premises, while onsite refers to the work done at the customer's premises.
Apparently, the company wants to analyze the amount of work distribution in terms of man-hours for the software between offshore and onsite activities.
Here's the data table:
| Work Distribution | Designing (1) | Coding (2) | Testing (3) |
|---|---|---|---|
| Offshore | 100 | 400 | 280 |
| Onsite | 80 | 100 | 150 |
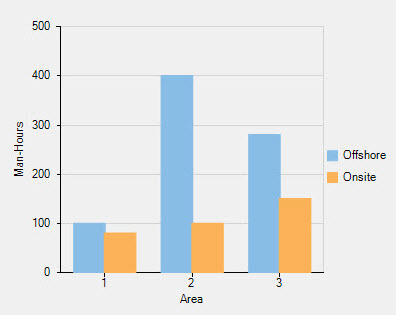
Since we need to compare the work distribution between offshore and onsite activities, we can use the Column Chart for this scenario.
See the following code for the implementation:
Once you have run the code, the following output appears: