After you have added the FlexChart control to the form, you need to bind it to a valid data source.
The below-mentioned code illustrates how to bind FlexChart to a data source to plot the required data.
To run the given code successfully, you need to insert the System.Data.OleDb namespace in the code behind.
Add the following code in the Form_Load event:
Once you've added the code in the Form_Load event, run the application and observe the output.
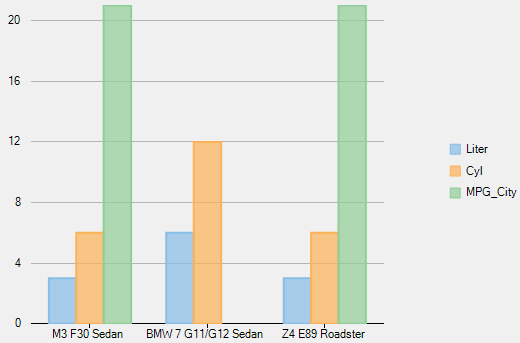
Notice that the output appears with the plotted data, as shown below:

You have successfully created a simple FlexChart application.
This concludes the quick start.