Colors
In the Chart control, colors can be used in different ways to enhance the chart's appearance, distinguish different series, point out or draw attention to data information such as averages, and more.
Color Palettes
The Chart control includes several pre-defined color palettes that can be used to automatically set the colors for data values in a series. The pre-defined palettes are as follows:
- Cascade (default) A cascade of eight cool colors ranging from deep teal down through pale orchid.
- Confetti A sprinkling of bright and pastel colors.
- Iceberg A range of the soft blues and greys found in an iceberg.
- Springtime The colors of spring, in deep green, two vivid colors and five pastels.
- None All data is drawn using the same teal color.
These enumerated values are accessed through the Series class with code like the following.
- In design view of the report, double-click the section where you placed your chart. This creates a Format event handling method for the section.
- Add code to the handler to set the color palette for the series.
To write the code in Visual Basic.NET
| Visual Basic.NET code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
| Me.ChartControl1.Series(0).ColorPalette = DataDynamics.ActiveReports.Chart.ColorPalette.Iceburg | |
To write the code in C#
| C# code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
| this.chartControl1.Series[0].ColorPalette = DataDynamics.ActiveReports.Chart.ColorPalette.Iceburg; | |
Gradients
Gradients can be used in object backdrops to enhance the visual appearance of various chart items. Gradients can be used in the following chart sections:
- Chart backdrop
- Chart area backdrops
- Wall backdrops
- Title backdrops
- Legend backdrops
- Legend item backdrops (for custom legend items)
- WallRange backdrops
- Series backdrops
- Data point backdrops
- Marker backdrops
- Marker label backdrops
- Annotation TextBar backdrops
You can set gradients for a backdrop at run time by creating a BackdropItem, setting its Style property to Gradient, setting the GradientType, and setting the two colors to use for the gradient as shown in the following example.
- In design view of the report, double-click the section where you placed your chart. This creates a Format event handling method for the section.
- Add code to the handler to set gradients for the backdrop.
To write the code in Visual Basic.NET
| Visual Basic.NET code. Paste ABOVE the report class. |
Copy Code |
|---|---|
| Imports DataDynamics.ActiveReports.Chart.Graphics | |
| Visual Basic.NET code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
Dim bItem As New Chart.BackdropItem(GradientType.Vertical, Color.Purple, Color.White) Me.ChartControl1.Backdrop = bItem | |
To write the code in C#
| C# code. Paste ABOVE the report class. |
Copy Code |
|---|---|
| using DataDynamics.ActiveReports.Chart.Graphics | |
| C# code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
DataDynamics.ActiveReports.Chart.BackdropItem bItem = new DataDynamics.ActiveReports.
Chart.BackdropItem(GradientType.Vertical, Color.Purple, Color.White);
this.chartControl1.Backdrop = bItem; | |
3D Effects
Using the projection and viewpoint settings, you can display your 3D chart at any angle to provide the desired view or call attention to a specific chart section.
Projection
Determine the projection for a 3D chart using three factors: the Z depth ratio, the projection type, and the projection DX and DY values.
- ZDepth ratio The Z depth ratio is the level of depth the Z axis has in the chart. Values range from 0 (for a 2D chart) to 1.0.
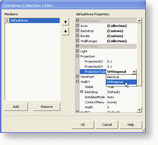
- ProjectionType The type of projection used for the chart. In order to show charts three dimensionally, the ProjectionType in the ChartArea Collection editor must be set to Orthogonal. To access this dialog box, click the ellipsis button next to the ChartAreas (Collection) property in the Properties Window.
 |
- ProjectionDX The origin position of the Z axis in relation to the X axis. This property is valid only when the ProjectionType is Orthogonal.
- ProjectionDY The origin position of the Z axis in relation to the Y axis. This property is valid only when the ProjectionType is Orthogonal.
- HorizontalRotation The HorizontalRotation property allows you to set the degree (-90° to 90°) of horizontal rotation from which the chart is seen.
- VerticalRotation The VerticalRotation property allows you to set the degree (-90° to 90°) of vertical rotation from which the chart is seen.
Alpha Blending
The Backdrop class in the Chart control has an Alpha property which employs GDI+, and is used to set the transparency level of each object's backdrop. GDI+ uses 32 bits overall and 8 bits per alpha, red, green, and blue channels respectively to indicate the transparency and color of an object. Like a color channel's levels of color, the alpha channel represents 256 levels of transparency.
The default value of the Alpha property is 255, which represents a fully opaque color. For a fully transparent color, set this value to 0. To blend the color of the object's backdrop with the background color, use a setting between 0 and 255.
In the Chart control, you can use the Color.FromArgb method to set the alpha and color levels for a particular chart element. The following example shows how you can use the method to set the alpha and color values for the chart backdrop.
- In design view of the report, double-click the section where you placed your chart. This creates a Format event handling method for the section.
- Add code to the handler to set the transparency of the chart objects.
To write the code in Visual Basic.NET
| Visual Basic.NET code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
| Me.ChartControl1.Backdrop = New DataDynamics.ActiveReports.Chart.BackdropItem(Color.FromArgb(100, 0, 11, 220)) | |
To write the code in C#
| C# code. Paste INSIDE the section Format event. |
Copy Code |
|---|---|
| this.chartControl1.Backdrop = new DataDynamics.ActiveReports.Chart.BackdropItem(Color.FromArgb(100, 0, 11, 220)); | |
Changing the alpha level of a chart element reveals other items that are beneath the object. Because you can set the alpha level for any chart element that supports color, you can create custom effects for any chart. For example, you can use alpha blending to combine background images with a semi-transparent chart backdrop to create a watermark look.
Lighting
The Chart control allows you to completely customize lighting options for 3D charts.
 |
Directional Light Ratio
Using the DirectionalLightRatio property, you can control the directional or ambient intensity ratio.
Light Type
By setting the Type property to one of the enumerated LightType values, you can control the type of lighting used in the chart. The settings are as follows:
- Ambient An ambient light source is used. It is equal to DirectionalLightRatio = 0.
- InfiniteDirectional An infinite directional light source (like the sun) is used.
- FiniteDirectional A point light source is used.
Light Source
You can also set the Source property to a Point3d object, which controls the location of the light source.
 Show All
Show All Hide All
Hide All