The ColorScale3 data visualization displays a background color in a range of colors to indicate minimum, middle, and maximum values, and all shades in between. The Color Scale Data Visualizer is available for TextBox and CheckBox controls.

Parameters
- Value. This is the field value in the report to be evaluated. The data type is Single.
- Minimum. If the Value evaluates to this number, the Minimum Color is rendered.
- Middle. If the Value evaluates to this number, the Middle Color is rendered.
- Maximum. If the Value evaluates to this number, the Maximum Color is rendered.
- Minimum Color. The HTML color string to use if the Value evaluates to the Minimum value.
- Middle Color. The HTML color string to use if the Value evaluates to the Middle value.
- Maximum Color. The HTML color string to use if the Value evaluates to the Maximum value.
You can use static values or aggregate functions (e.g. Min, Avg, or Max) to set the Minimum, Middle, and Maximum parameters.
Syntax
=ColorScale3(Value, Minimum, Middle, Maximum, Minimum Color, Middle Color, Maximum Color)
Usage
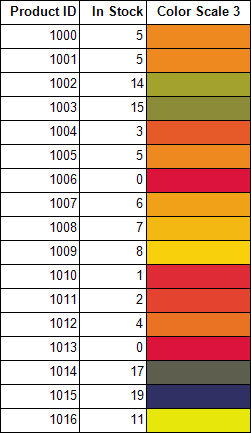
Use an expression with this syntax in the Background - Color property of a Textbox or a CheckBox control. This causes the background color to change depending on the value of the field you specified in the Value parameter, in the case of the example, InStock. Any values falling between the Minimum value and the Middle value render with a gradient scale color between the Minimum Color and Middle Color. The closer the value is to the Minimum, the closer to Crimson the color renders. In the same way, values falling between the Middle and Maximum render with a color between the Middle Color and Maximum Color, in this case, varying shades of yellow-green.
Example
Set the Value parameter to the value of a field in your dataset to display the field values visually.
| Paste in the Background - Color property of the TextBox control |
Copy Code
|
|---|---|
=ColorScale3(Fields!InStock.Value,0,10,20,"Crimson","Yellow","MidnightBlue") |
|

Default Behavior
The function returns Transparent in any of the following cases:
- The Value is out of range (i.e. does not fall between the Minimum and Maximum values).
- The Maximum is less than the Minimum.
- The Middle is not between the Minimum and the Maximum.
If the argument for any of the parameters cannot be converted to the required data type, the default value is used instead.
| Parameter | Default Value |
|---|---|
| Value | 0 |
| Minimum | 0 |
| Middle | 0 |
| Maximum | 0 |
| Minimum Color | Silver |
| Middle Color | Gainsboro |
| Maximum Color | WhiteSmoke |
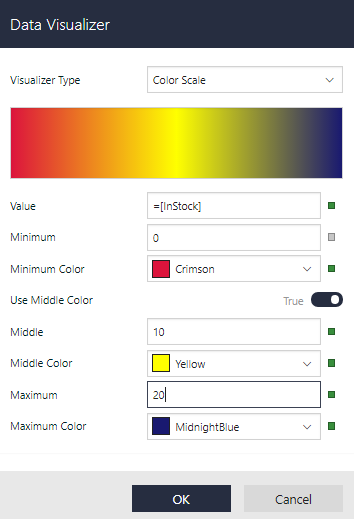
Dialog
When you select a TextBox or a CheckBox control on your report, in the Properties window or Properties dialog, you can drop down the Background - Color property and select Data Visualizer... to launch the dialog. To build the data visualizer expression, select the appropriate values for each of the options in the dialog.
Note: If you disable the Use Middle Color option, the expression used in the Background - Color property changes to ColorScale2. For more information, see ColorScale2.