An axis is composed of several elements, such as labels, line, tick marks and titles. There are several properties available in FlexChart that let you customize these elements, for both X and Y axes. Some of the important properties are listed below.
- Format - Lets you select the format string used for axis labels.
- LabelFont - Lets you select the font size and attributes for the labels.
- LabelTextColor - Lets you select the color for labels.
- LineColor - Lets you select the color for the axis.
- LineWidth - Lets you set the thickness of the axis.
- MajorTickColor - Lets you select the color for major tick marks.
- MajorTickWidth - Lets you select the thickness of major tick marks.
- MajorUnit - Lets you set the major unit of the axis.
- Origin - Lets you set the origin.
- TitleText - Lets you add a title to the axis.
- TitleTextColor - Lets you select the color for the axis title.
See https://msdn.microsoft.com/en-us/library/dwhawy9k(v=vs.110).aspx for information on standard format strings available in .Net.
 |
Axis line for Y axis and grid lines on the X axis are disabled by default. To enable the axis lines and grid lines, set the AxisLineVisible and MajorGridVisible property to true. |
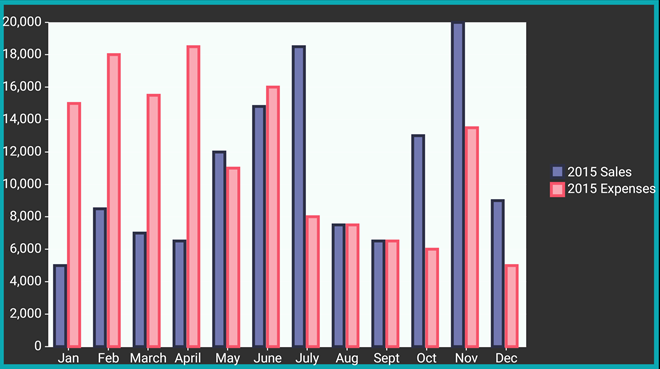
The image below shows a FlexChart with customized axes.

The following code examples demonstrate how to customize the axes in C# and XAML. These examples use the sample created in the Customize Appearance section.
In Code
| C# |
Copy Code |
|---|---|
chart.AxisY.AxisLineVisible = true; chart.AxisY.MajorGridVisible = true; chart.AxisY.LineWidth = 3; chart.AxisY.LineColor = Color.FromHex("#00C7CC"); chart.AxisY.TitleText = "Sales and Expenses (in Millions)"; chart.AxisY.MajorTickWidth = 0; chart.AxisY.MajorGridColor = Color.FromHex("#FFAA00"); chart.AxisY.MajorUnit = 2000; chart.AxisY.LabelTextColor = Color.FromHex("#0CA8B2"); chart.AxisY.Format = "D"; chart.AxisX.AxisLineVisible = true; chart.AxisX.MajorGridVisible = true; chart.AxisX.TitleText = "Month"; chart.AxisX.LineColor = Color.FromHex("#00C7CC"); chart.AxisX.MajorGridColor = Color.FromHex("#00AA00"); chart.AxisX.MajorTickColor = Color.FromHex("#AAF0D1"); chart.AxisX.LabelTextColor = Color.FromHex("#0CA8B2"); | |
In XAML
| XAML |
Copy Code |
|---|---|
<xuni:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding Data}" BindingX="Name" PlotAreaBackgroundColor="#F6FDFA" BorderColor="#0CA8B2" BorderWidth = "10" > <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2015" Name="2015 Sales" Binding="Sales" Color="#7278B2" BorderColor="#2D3047" BorderWidth="3"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="Expenses2015" Name="2015 Expenses" Binding="Expenses" Color="#FAA9B4" BorderColor="#F6546A" BorderWidth="3"> </xuni:ChartSeries> </xuni:FlexChart.Series> <xuni:FlexChart.AxisY > <xuni:ChartAxis MajorGridVisible="true" AxisLineVisible="true" LineWidth="3" LineColor = "#00C7CC" TitleText="Sales and Expenses (in Millions)" MajorTickWidth = "0" MajorGridColor="#FFAA00" MajorUnit = "2000" LabelTextColor="#0CA8B2" Format="D"> </xuni:ChartAxis> </xuni:FlexChart.AxisY> <xuni:FlexChart.AxisX> <xuni:ChartAxis AxisLineVisible="true" TitleText = "Month" LineColor="#00C7CC" MajorGridColor="#00AA00" MajorGridVisible="true" MajorTickColor="#AAF0D1" LabelTextColor="#0CA8B2"> </xuni:ChartAxis> </xuni:FlexChart.AxisX> </xuni:FlexChart> | |
Customizing Axis Origin
The FlexChart control allows users to customize the origin for plotting data points in two quadrants. You can use Origin property of the ChartAxis class to set the origin for both the axes. The following image shows the origin of X-axis set to 12,000.

The following code example illustrates how to customize the X-axis origin for FlexChart control. This example uses the sample created for Quick Start section. You can also set Y-axis origin in code in a way similar to that given in the following code.
| C# |
Copy Code |
|---|---|
chart.AxisX.Origin = 12000; | |