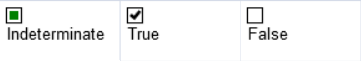
You can display a check box in a cell using the check box cell. A check box cell displays a small check box that can have one of three states, checked, unchecked, or indeterminate. You can customize the check box by setting the text.
Set the isThreeState method to true to display three states instead of two (checked or unchecked). You can also specify the alignment of the check box and the text with the textAlign method.

You can set the state of the check box in code with the value method as shown in the following table:
| Value | State |
| null | Indeterminate |
| 0 | Unchecked |
| 1 | Checked |
Using Code
This example creates a check box cell with three states.
| JavaScript |
Copy Code
|
|---|---|
| var cellType = new GC.Spread.Sheets.CellTypes.CheckBox(); cellType.caption("caption"); cellType.textTrue("True"); cellType.textFalse("False"); cellType.textIndeterminate("Indeterminate"); cellType.textAlign(GC.Spread.Sheets.CellTypes.CheckBoxTextAlign.bottom); cellType.isThreeState(true); activeSheet.getCell(1, 1).cellType(cellType); // activeSheet.getCell(1, 1).value(1); |
|
See Also