While working with spreadsheets, SpreadJS provides you the easiest and quickest possible way to figure out the cell mode, average, count, numerical count, minimum, maximum and the sum of the selected cells along with zoom slider and zoom percentage via the options available on the status bar.
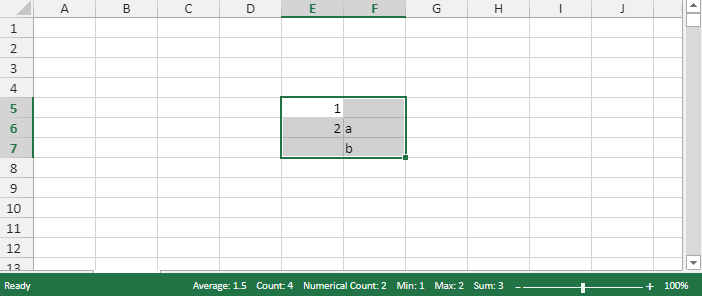
The status bar reveals crucial information about the selected cell or the selected cell range in the worksheet, as shown in the screenshot shared below.

The status bar context menu appears when a right mouse button is clicked on the status bar. This menu contains all the available options on the status bar and allows users to enable/disable each option as per their custom requirements and preferences. A tooltip is shown when a mouse cursor is hovered over an element on the status bar.
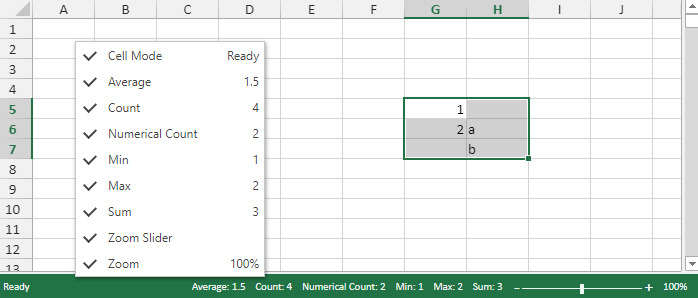
The screenshot of the status bar context menu is shown in the below image.

The status bar theme is synchronized with the theme of the workbook. Currently six types of themes are supported, namely, SpreadJS, Excel 2013 White, Excel 2013 Light Gray, Excel 2013 Dark Gray, Excel 2016 Colorful and Excel 2016 Dark Gray. For more information on customizing the status bar, refer to Using the Status Bar.