You can create a style using the Style object or you can create your own named style that uses a Style object.
The style can contain settings such as borders, colors, and fonts. You can set styles for the cell, row, column, and the sheet.
The cell style is a composite of settings that are applied based on a priority. The style in the cell has the highest priority. The style of the row the cell is in is next, then the column the cell is in, and then the default style of the sheet.
Style objects can be assigned using the setStyle method. Use -1 to specify an entire row or entire column.
You can create your own named style and add it to the sheet or the spread with the addNamedStyle method. You can change the style settings or remove the named style. Use the setStyleName method to use the style on a cell. Use -1 to specify an entire row or entire column.
Named styles are useful if a style is used many times or in many cells. Use a named style with a JSON data store or Excel import and export since less data is used.
The following image displays a style in cell B2:

Using Code
This example uses the setStyle method to assign a style to a cell.
| JavaScript |
Copy Code
|
|---|---|
| var style = new GC.Spread.Sheets.Style(); style.backColor = "red"; style.borderLeft = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderTop = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderRight = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderBottom = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); activeSheet.setStyle(1,1,style,GC.Spread.Sheets.SheetArea.viewport); //row //activeSheet.setStyle(1,-1,style,GC.Spread.Sheets.SheetArea.viewport); //column //activeSheet.setStyle(-1,2,style,GC.Spread.Sheets.SheetArea.viewport); |
|
Using Code
This example uses the setDefaultStyle method.
| JavaScript |
Copy Code
|
|---|---|
|
//setDefaultStyle //Set the default styles. var rowCount = activeSheet.getRowCount(); |
|
Using Code
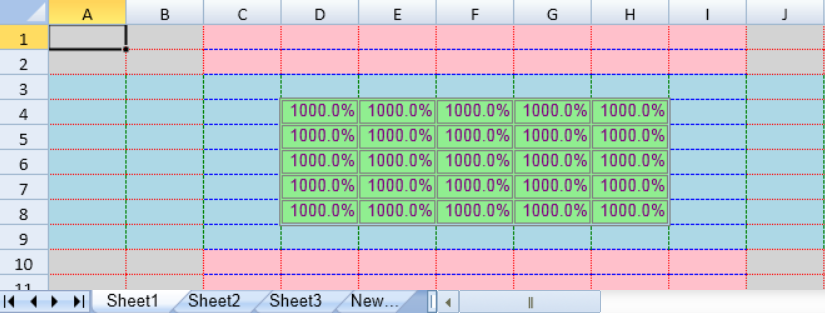
This example displays the results when setting styles for cells, rows, and columns.

| JavaScript |
Copy Code
|
|---|---|
|
activeSheet.setRowCount(15); var cell = activeSheet.getRange(3, 3, 6, 6); var row = activeSheet.getRange(2, -1, 8, -1); var col = activeSheet.getRange(-1, 2, -1, 8); |
|
Using Code
This example uses a named style to set a style for several cells. Use the button to remove the style.
| JavaScript |
Copy Code
|
|---|---|
|
<input type="button" id="button1" value="button1"/> var namedStyle = new GC.Spread.Sheets.Style(); $("#button1").click(function () { |
|