A pie chart is extensively used to display the size of each item in a single data series in proportion to a total quantity. Data points are shown as a percentage of the whole pie. This chart is ideal when you want to visualize data in terms of percentage or share.
The data arranged in columns or rows of a worksheet can be plotted in a pie chart. Typically, a pie chart is similar to a circle divided in small sectors representing fractions of the contribution of each category to the whole. These charts generally display only one group of data.
Spread.Sheets supports the following types of pie chart. In the examples shown below, the browser market share (in percentage) for different browsers is depicted in different types of pie charts.
-
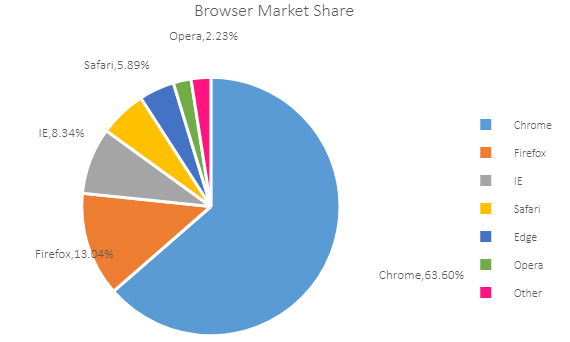
Pie Chart
This chart displays a single data series in a circle-type structure, with each sector representing a different category.
An image of the pie chart is shown below:

-
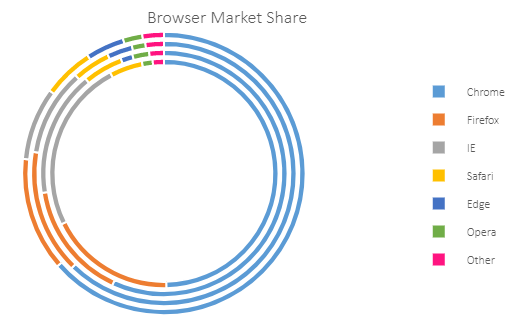
Doughnut Chart
This chart can display multiple data series concurrently, with each ring depicting a single data series.
An image of the doughnut chart is shown below:

Using Code
This code shows how to add a pie chart and doughnut chart in the spreadsheet along with customization of some of the chart elements.
| JavaScript |
Copy Code
|
|---|---|
|
function initSpread(spread) { function initPieSheet(sheet) { } function changeChartTitle(chart) { // show dataLabels //change pie color
function changeDoughnutLegendPosition(chart) { |
|