You can add unbound columns to the widget.

Using Code
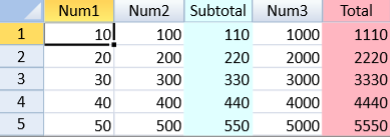
This example adds unbound columns.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); var rowCount, colCount; //Create a data table manually. var sampleTable = [ {"Num1":10, "Num2":100, "Num3":1000}, {"Num1":20, "Num2":200, "Num3":2000}, {"Num1":30, "Num2":300, "Num3":3000}, {"Num1":40, "Num2":400, "Num3":4000}, {"Num1":50, "Num2":500, "Num3":5000} ]; //Bind the data table. activeSheet.setDataSource(sampleTable); //Add columns (they will become unbound columns). activeSheet.addColumns(2, 1); activeSheet.addColumns(activeSheet.getColumnCount(), 1); //Display a subtotal. rowCount = activeSheet.getRowCount(); spread.options.referenceStyle = GC.Spread.Sheets.ReferenceStyle.R1C1; activeSheet.setValue(0, 2, "Subtotal", GC.Spread.Sheets.SheetArea.colHeader); for(var i = 0; i < rowCount; i++){ activeSheet.setFormula(i, 2, "SUBTOTAL(9, RC[-2]:RC[-1])"); } activeSheet.getRange(-1, 2, -1, 1).backColor("LightCyan"); activeSheet.getCell(0, 2, GC.Spread.Sheets.SheetArea.colHeader).backColor("LightCyan"); activeSheet.setColumnWidth(2, 60); //Display a total. colCount = activeSheet.getColumnCount(); activeSheet.setValue(0, colCount - 1, "Total", GC.Spread.Sheets.SheetArea.colHeader); for(var i = 0; i < rowCount; i++){ activeSheet.setFormula(i, colCount - 1, "SUBTOTAL(9,RC[-4]:RC[-1])"); } activeSheet.getRange(-1, colCount - 1, -1, 1).backColor("LightPink"); activeSheet.getCell(0, colCount - 1, GC.Spread.Sheets.SheetArea.colHeader).backColor("LightPink"); activeSheet.setColumnWidth(colCount - 1, 60); }); |
|
See Also