You can use the Spread.Sheets designer to create a binding relation to the data with a template. This saves time by reducing the amount of coding.
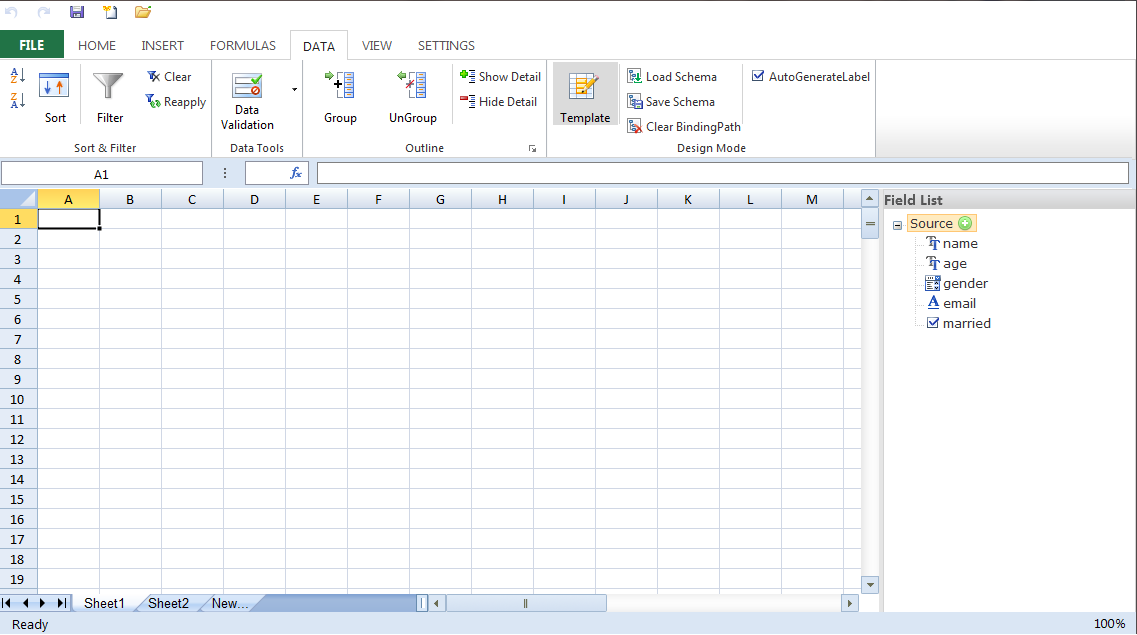
The Template option in the designer is used to design the cell binding template. The Template option is located under the Data tab. Use the template to create field nodes that match the actual data fields. You can also set cell types for the data (Home tab and CellType option). Use the AutoGenerateLabel option to automatically create the binding path label.
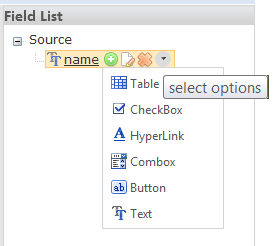
Select the green plus symbol to add a field node. Then type the field name (for example, name). You can specify a field option such as CheckBox using the drop-down arrow. The following image illustrates the area for adding field nodes.

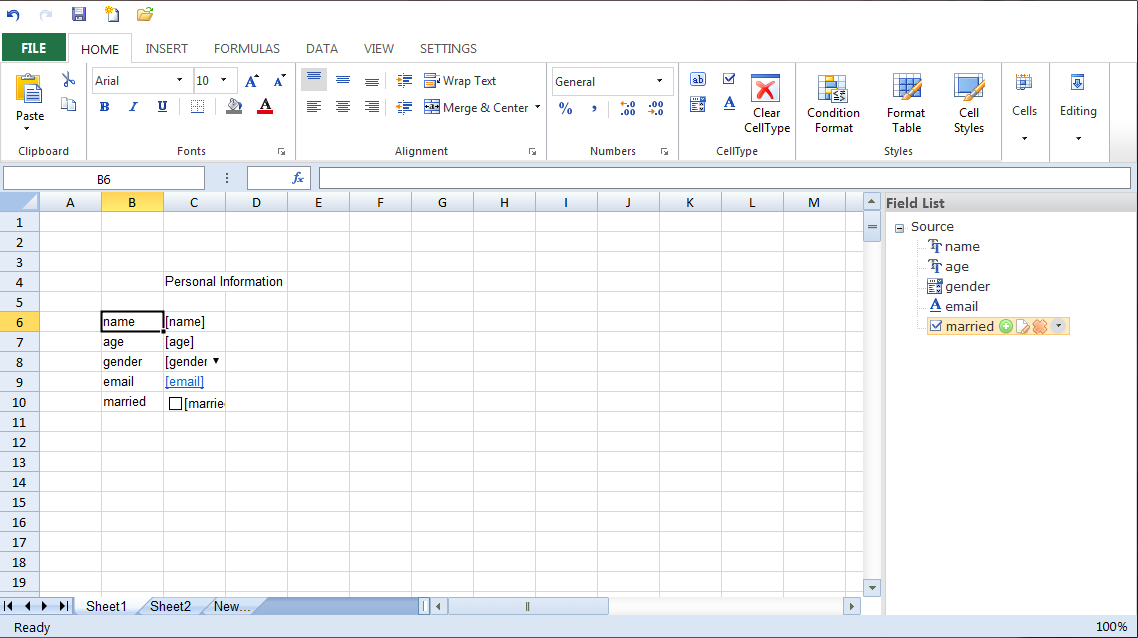
The following image illustrates the Template option in the Spread.Sheets designer.

Drag the nodes to the cell area to generate the layout. You can also use the CellType option to change the cell settings (such as removing a caption from the check box cell).


Save to a Spread.Sheets designer file (ssjson) if you wish to redesign the template later. Save to a js file to use in an HTML page. The JSON object is saved as a variable field. The field name is the same as the file name. Use the Export option under the File tab to save to a SSJSON or Javascript file.

Using Code
Add code to the page that references the js file. This example uses a file named binding.js. Add code similar to the following:
| JavaScript |
Copy Code
|
|---|---|
<!DOCTYPE html> <html> <head> <title>Spread.Sheets Binding</title> <link type="text/css" href="./css/gc.spread.sheets.10.x.x.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-2.0.2.js" type="text/javascript"></script> <script type="text/javascript" src="./scripts/gc.spread.sheets.all.10.x.x.min.js"></script> <script type="text/javascript" src="binding.js"></script> <script type="text/javascript"> $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var data = { name: "bob", age: 20, gender: "Male", email: "bob@test.com", married: true }; // customer's data source. spread.fromJSON(binding); //Use fromJSON method to load the template, here template variable field is defined in binding.js. var sheet = spread.getActiveSheet(); sheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource(data)); //setDataSource with CellBindingSource. }); </script> </head> <body> <div id="ss" style="width: 600px; height: 250px; border: 1px solid gray"> </div> </body> </html> |
|
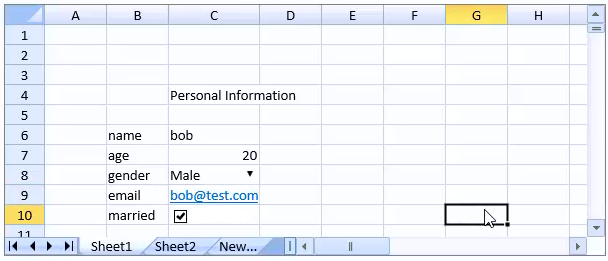
The completed sample appears as follows: