You can set the default sheet style.

Using Code
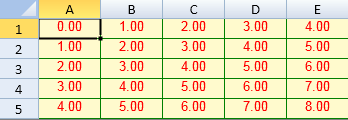
This example sets the default style.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var sheet = spread.getActiveSheet(); sheet.setRowCount(5, GcSpread.Sheets.SheetArea.viewport); sheet.setColumnCount(5, GcSpread.Sheets.SheetArea.viewport); //Set the default styles. var defaultStyle = new GcSpread.Sheets.Style(); defaultStyle.backColor = "LemonChiffon"; defaultStyle.foreColor = "Red"; defaultStyle.formatter = "0.00"; defaultStyle.hAlign = GcSpread.Sheets.HorizontalAlign.center; defaultStyle.borderLeft = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderTop = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderRight = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderBottom = new GcSpread.Sheets.LineBorder("Green"); sheet.setDefaultStyle(defaultStyle, GcSpread.Sheets.SheetArea.viewport); var rowCount = sheet.getRowCount(); var colCount = sheet.getColumnCount(); for(var i = 0; i < rowCount; i++){ for(var j = 0; j < colCount; j++){ sheet.setValue(i, j, i+j, GcSpread.Sheets.SheetArea.viewport); } } }); |
|
See Also