You can create a style using the Style object or you can create your own named style that uses a Style object.
The style can contain settings such as borders, colors, and fonts. You can set styles for the cell, row, column, and the sheet.
The cell style is a composite of settings that are applied based on a priority. The style in the cell has the highest priority. The style of the row the cell is in is next, then the column the cell is in, and then the default style of the sheet.
Style objects can be assigned using the setStyle method. Use -1 to specify an entire row or entire column.
You can create your own named style and add it to the sheet or the spread with the addNamedStyle method. You can change the style settings or remove the named style. Use the setStyleName method to use the style on a cell. Use -1 to specify an entire row or entire column.
Named styles are useful if a style is used many times or in many cells. Use a named style with a JSON data store or Excel import and export since less data is used.
The following image displays a style in cell B2:

Using Code
This example uses the setStyle method to assign a style to a cell.
| JavaScript |
Copy Code
|
|---|---|
| var style = new GcSpread.Sheets.Style(); style.backColor = "red"; style.borderLeft = new GcSpread.Sheets.LineBorder("blue"); style.borderTop = new GcSpread.Sheets.LineBorder("blue"); style.borderRight = new GcSpread.Sheets.LineBorder("blue"); style.borderBottom = new GcSpread.Sheets.LineBorder("blue"); activeSheet.setStyle(1,1,style,GcSpread.Sheets.SheetArea.viewport); //row //activeSheet.setStyle(1,-1,style,GcSpread.Sheets.SheetArea.viewport); //column //activeSheet.setStyle(-1,2,style,GcSpread.Sheets.SheetArea.viewport); activeSheet.isPaintSuspended(false); activeSheet.repaint(); |
|
Using Code
This example uses the setDefaultStyle method.
| JavaScript |
Copy Code
|
|---|---|
| //setDefaultStyle activeSheet.setRowCount(5, GcSpread.Sheets.SheetArea.viewport); activeSheet.setColumnCount(5, GcSpread.Sheets.SheetArea.viewport); //Set the default styles. var defaultStyle = new GcSpread.Sheets.Style(); defaultStyle.backColor = "LemonChiffon"; defaultStyle.foreColor = "Red"; defaultStyle.formatter = "0.00"; defaultStyle.hAlign = GcSpread.Sheets.HorizontalAlign.center; defaultStyle.borderLeft = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderTop = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderRight = new GcSpread.Sheets.LineBorder("Green"); defaultStyle.borderBottom = new GcSpread.Sheets.LineBorder("Green"); activeSheet.setDefaultStyle(defaultStyle, GcSpread.Sheets.SheetArea.viewport); var rowCount = activeSheet.getRowCount(); var colCount = activeSheet.getColumnCount(); for(var i = 0; i < rowCount; i++){ for(var j = 0; j < colCount; j++){ activeSheet.setValue(i, j, i+j, GcSpread.Sheets.SheetArea.viewport); } } |
|
Using Code
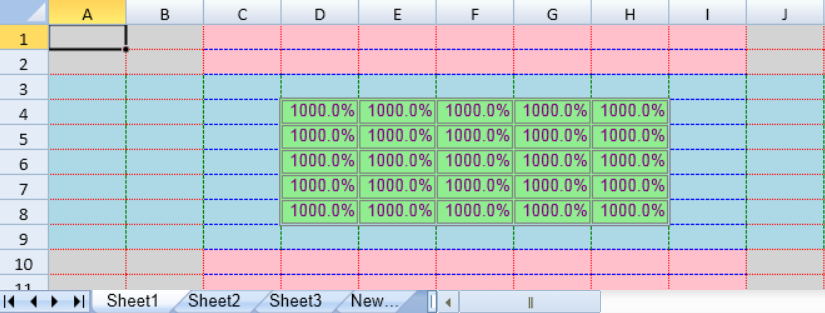
This example displays the results when setting styles for cells, rows, and columns.

| JavaScript |
Copy Code
|
|---|---|
| var ns = GcSpread.Sheets; var style = activeSheet.getDefaultStyle(); style.backColor = "lightgray"; style.foreColor = "purple"; style.borderLeft = new ns.LineBorder("red", ns.LineStyle.hair); style.borderTop = new ns.LineBorder("red", ns.LineStyle.hair); style.borderRight = new ns.LineBorder("red", ns.LineStyle.hair); style.borderBottom = new ns.LineBorder("red", ns.LineStyle.hair); var cell = activeSheet.getCells(3, 3, 7, 7); cell.value(10); cell.formatter("0.0%"); cell.backColor("lightgreen"); cell.borderLeft(new ns.LineBorder("gray", ns.LineStyle.double)); cell.borderTop(new ns.LineBorder("gray", ns.LineStyle.double)); cell.borderRight(new ns.LineBorder("gray", ns.LineStyle.double)); cell.borderBottom(new ns.LineBorder("gray", ns.LineStyle.double)); var row = activeSheet.getRows(2, 8); row.backColor("lightblue"); row.borderLeft(new ns.LineBorder("green", ns.LineStyle.dashed)); row.borderRight(new ns.LineBorder("green", ns.LineStyle.dashed)); var col = activeSheet.getColumns(2, 8); col.backColor("pink"); col.borderTop(new ns.LineBorder("blue", ns.LineStyle.dashed)); col.borderBottom(new ns.LineBorder("blue", ns.LineStyle.dashed)); |
|
Using Code
This example uses a named style to set a style for several cells. Use the button to remove the style.
| JavaScript |
Copy Code
|
|---|---|
|
<input type="button" id="button1" value="button1"/> var namedStyle = new GcSpread.Sheets.Style(); $("#button1").click(function () { |
|