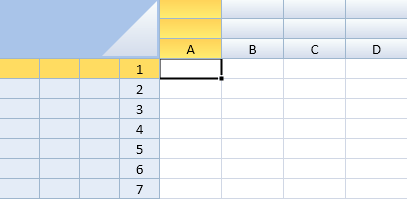
You can create multiple columns and rows in the headers.

Using Code
This example creates multiple rows and columns in the header.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); //Set number of rows for column headers to 3. activeSheet.setRowCount(3, GcSpread.Sheets.SheetArea.colHeader); //Set number of columns for row header to 4. activeSheet.setColumnCount(4, GcSpread.Sheets.SheetArea.rowHeader); }); |
|
See Also