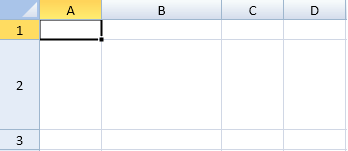
You can change the row height and column width.

Using Code
This example sets the row height and column width.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var sheet = spread.getActiveSheet(); //Change the height of the second row. sheet.setRowHeight(1, 90.0,GcSpread.Sheets.SheetArea.viewport); //Change the width of the second column. sheet.setColumnWidth(1, 120.0,GcSpread.Sheets.SheetArea.viewport); }); |
|
See Also