You can specify the header text.

Using Code
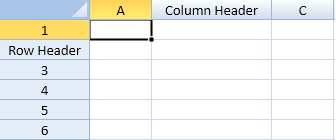
This example puts custom text in the headers.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var sheet = spread.getActiveSheet(); //Set the desired string in headers sheet.setValue(0, 1, "Column Header", GcSpread.Sheets.SheetArea.colHeader); sheet.setValue(1, 0, "Row Header", GcSpread.Sheets.SheetArea.rowHeader); sheet.setColumnWidth(1, 120.0,GcSpread.Sheets.SheetArea.colHeader); sheet.setColumnWidth(0, 90.0,GcSpread.Sheets.SheetArea.rowHeader); }); |
|
See Also