In this step add six C1Tabs to the C1TabStrip control using the C1TabStrip Designer Form.
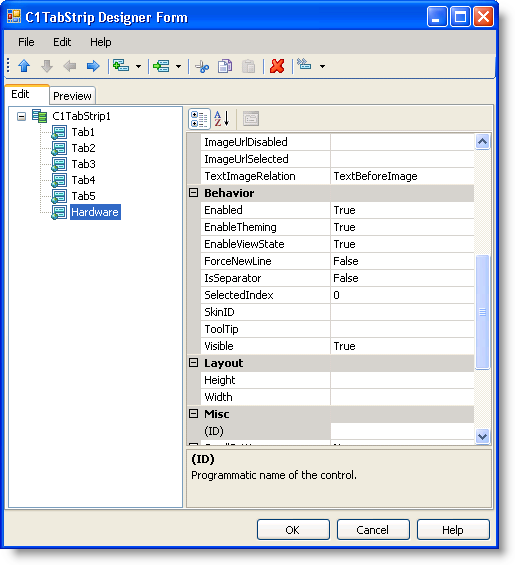
1. Click on the smart tag to open the C1TabStrip Tasks menu and then click Tabstrip Designer to open the C1TabStrip Designer Form.
2. In the treeview of the designer, right-click on C1TabStrip1 and select Add Child. Tab01 is added as a tab page to the C1TabStrip control.
3. Select Tab1 and press the F3 key. Type "Hardware" into the treeview pane.
4. Right-click on the Hardware tab and select Insert Item and then select Tab. Repeat this five more times so that six tabs appear in the C1TabStrip Designer Form like the following:

5. Right-click on each tab and select Rename to the rename the tabs to the following:
• Tab5 to "Computer Name"
• Tab4 to "General"
• Tab3 to "Remote"
• Tab2 to "Automatic Updates"
• Tab1 to "Advanced"
6. Click OK to save and close the C1TabStrip Designer Form.
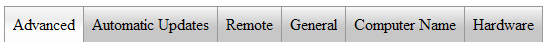
The six C1Tabs we added in the C1TabStrip Designer Form appear on the C1TabStrip control. Notice that the C1TabStrip's default visual style is ArcticFox .

7. Now we will change the C1TabStrip control's visual style to Office2007Blue. Open the C1TabStrip tasks menu and select Auto Format. The Auto Format dialog box appears. Select OfficeBlue2007 and click OK to close the dialog box and apply the changes.
The C1TabStrip's visual style is updated at design time.
![]()
|