The C1FlexGrid has powerful built-in editors for entering text, masked text, selecting from lists, checkboxes, and more. But in some cases you may want to use a custom editor instead, perhaps one of the input controls in the C1Input library or a control that you wrote. Starting in version 2.5, the FlexGrid allows you to easily plug-in custom editors.
To attach a custom editor to the Sales column on our tutorial, start by adding a NumericUpDown control to the form.
- Set the following properties the Properties window to for the NumericUpDown control:
Property Setting BorderStyle None DecimalPlaces 2 Maximum 5000000 ThousandsSeparator True Visible False - Select Designer from the C1FlexGrid Tasks menu to bring up the grid's column editor.
- Select the Sales column (or Column 3 where the Sales figures will be), and set the Editor property to NumericUpDown1.
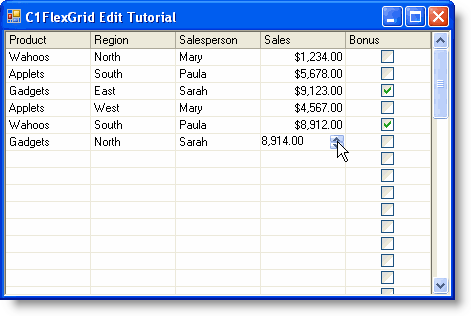
Run the program and observe the following:
Now run the project and try editing some values in the Sales column. Notice that the grid uses the NumericUpDown control instead of the built-in editors. The control is properly positioned, initialized, and managed. When you move the focus to a different cell, the value is stored in the grid.

But the custom editor doesn't behave exactly like the built-in ones. For example:
- When you start editing by typing a number, the old value isn't cleared.
- The size of the editor isn't exactly right (it looks a bit too small).
- There's a beep when you press ENTER to finish editing.
You can overcome these problems in a couple of ways. One way would be to use the editor's events, but that would make it difficult to reuse the control in other projects. Another way would be to create a derived class and implement some methods in the IC1EmbeddedEditor interface, as in the following code.
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Public Class MyUpDown
Inherits NumericUpDown
' Set the initial value.
Public Sub C1EditorInitialize(ByVal value As Object, ByVal editorAttributes As IDictionary)
' Apply the initial value.
value = Convert.ChangeType(value, GetType(Decimal))
' Select the whole entry.
MyBase.Select(0, Int32.MaxValue)
End Sub
' Set the FontHeight so the control honors the rectangle height.
Public Sub C1EditorUpdateBounds(ByVal rc As Rectangle)
MyBase.FontHeight = rc.Height
Bounds = rc
End Sub
' Suppress the beeps when a user presses ENTER.
Protected Overrides Function ProcessDialogKey(ByVal keyData As Keys) As Boolean
If (keyData = Keys.Enter) Then
Parent.Focus()
If (Parent.Focused) Then SendKeys.Send("{Down}")
Return True
End If
Return MyBase.ProcessDialogKey(keyData)
End Function
End Class
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
internal class MyUpDown : NumericUpDown
{
// Set the initial value.
public void C1EditorInitialize(object value, System.Collections.IDictionary editorAttributes)
{
// Apply the initial value.
Value = (decimal)Convert.ChangeType(value, typeof(decimal));
// Select the whole entry.
Select(0, int.MaxValue);
}
// Set the FontHeight so the control honors the rectangle height.
public void C1EditorUpdateBounds(Rectangle rc)
{
base.FontHeight = rc.Height;
Bounds = rc;
}
// Suppress the beeps when a user presses ENTER.
override protected bool ProcessDialogKey(Keys keyData)
{
if (keyData == Keys.Enter)
{
Parent.Focus();
if (Parent.Focused) SendKeys.Send("{Down}");
return true;
}
return base.ProcessDialogKey(keyData);
}
}
|
|
The previous code implements three methods:
- C1EditorInitialize is called to initialize the editor. It sets the initial value and then selects the whole entry. This will take care of the first problem. Because the whole entry is selected, typing the first character will now replace the current contents as we want.
- C1EditorUpdateBounds is called to position the editor over the cell being edited. The height of the NumericUpDown control is set automatically based on the font size, though (that is why it looks too short for the cell). The code sets the editor's FontHeight property so it will be positioned exactly over the cell.
- ProcessDialogKey method is overridden to suppress the beeps when the user presses the Enter key.