To create outline trees without using the Subtotal method, you need to follow these steps:
- Add rows to the grid.
- Turn some rows into outline nodes by setting their IsNode property to True.
- Get the Node object for each node row and set its Level property to define the node' s position in the tree hierarchy. Higher values mean the node is deeper (more indented) into the outline tree.
For example, the code below creates a directory tree:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' add these Imports statements at the top of the for.
Imports System.IO
Imports C1.Win.C1FlexGrid
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
' Initialize grid layout.
_flex.Cols.Fixed = 0
_flex.Cols.Count = 1
_flex.Rows.Count = 1
_flex.ExtendLastCol = True
_flex.Styles.Normal.TextAlign = TextAlignEnum.LeftCenter
_flex.Styles.Normal.Border.Style = BorderStyleEnum.None
' Show outline tree.
_flex.Tree.Column = 0
_flex.Tree.Style = TreeStyleFlags.SimpleLeaf
_flex.Tree.LineColor = Color.DarkBlue
' Populate the grid.
AddDirectory("c:\", 0)
End Sub
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// add these using statements at the top of the for.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.IO;
using C1.Win.C1FlexGrid;
private void Form1_Load(object sender, EventArgs e)
{
// Initialize grid layout.
_flex.Cols.Fixed = 0;
_flex.Cols.Count = 1;
_flex.Rows.Count = 1;
_flex.ExtendLastCol = true;
_flex.Styles.Normal.TextAlign = TextAlignEnum.LeftCenter;
_flex.Styles.Normal.Border.Style = BorderStyleEnum.None;
// Initialize outline tree.
_flex.Tree.Column = 0;
_flex.Tree.Style = TreeStyleFlags.SimpleLeaf;
_flex.Tree.LineColor = Color.DarkBlue;
// Populate the grid.
AddDirectory(@"c:\\", 0);
}
|
|
The code above initializes the grid layout and calls the AddDirectory routine that does the job of populating the grid and setting up the tree structure:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Private Sub AddDirectory(ByVal dir As String, ByVal level As Integer)
' Add this directory.
Dim thisDir As String
thisDir = Path.GetFileName(dir)
If thisDir.Length = 0 Then thisDir = dir
_flex.AddItem(thisDir)
' Make this new row a node.
Dim row As Row
row = _flex.Rows(_flex.Rows.Count - 1)
row.IsNode = True
' Set the node level.
Dim nd As Node
nd = row.Node
nd.Level = level
' Add files in this directory.
Dim file As String, cnt As Integer, r As Row
cnt = 0
For Each file In Directory.GetFiles(dir)
_flex.AddItem(Path.GetFileName(file).ToLower())
r = _flex.Rows(_flex.Rows.Count – 1)
r.IsNode = True
r.Node.Level = level + 1
cnt = cnt + 1
If cnt > 10 Then Exit For
Next
' Add subdirectories (up to level 4).
If level <= 4 Then
Dim subdir As String
cnt = 0
For Each subdir In Directory.GetDirectories(dir)
AddDirectory(subdir, level + 1)
cnt = cnt + 1
If cnt > 10 Then Exit For
Next
End If
End Sub
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
private void AddDirectory(string dir, int level)
{
// add this director.
string thisDir = Path.GetFileName(dir);
if (thisDir.Length == 0) { thisDir = dir; }
_flex.AddItem(thisDir);
//make this new row a node
Row row = _flex.Rows[_flex.Rows.Count - 1];
row.IsNode = true;
//set node level
Node nd = row.Node;
nd.Level = level;
// add files in this director.
int cnt = 0;
Row r;
foreach (string file in Directory.GetFiles(dir))
{
_flex.AddItem(Path.GetFileName(file).ToLower());
//mark the row without child row as node
r = _flex.Rows[_flex.Rows.Count - 1];
r.IsNode = true;
r.Node.Level = level + 1;
cnt = cnt + 1;
if (cnt > 10) break;
}
// add subdirectories (up to level 4.
if (level <= 4)
{
cnt = 0;
foreach (string subdir in Directory.GetDirectories(dir))
{
AddDirectory(subdir, level + 1);
cnt = cnt + 1;
if (cnt > 10) break;
}
}
}
|
|
AddDirectory is a recursive routine that traverses the current directory and all its subdirectories. In this example, the tree size is limited to four directory levels in order to save time. In a real application, the routine should be changed to populate tree branches only when they are expanded (see the FlexGrid for WinForms Tutorials).
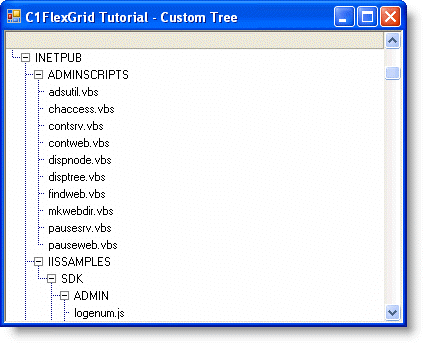
This code creates a grid that looks like this: